Difference between revisions of "Design/Adding a new page"
From Shopnix Help
m (→Where will I get page feature ?) |
m (→Where will I get page feature ?) |
||
| Line 7: | Line 7: | ||
<div style="margin-top:50px"> | <div style="margin-top:50px"> | ||
| − | ==Where I | + | ==Where will I get page feature ?== |
<div align="justify"> | <div align="justify"> | ||
Go to store manager > SETUP > PAGES | Go to store manager > SETUP > PAGES | ||
Revision as of 21:41, 1 February 2022
What is a Page ?
In the page section you can customize your store which means you can add new pages and modify existing pages or you can add/edit HTML,CSS,Java Script.
Where will I get page feature ?
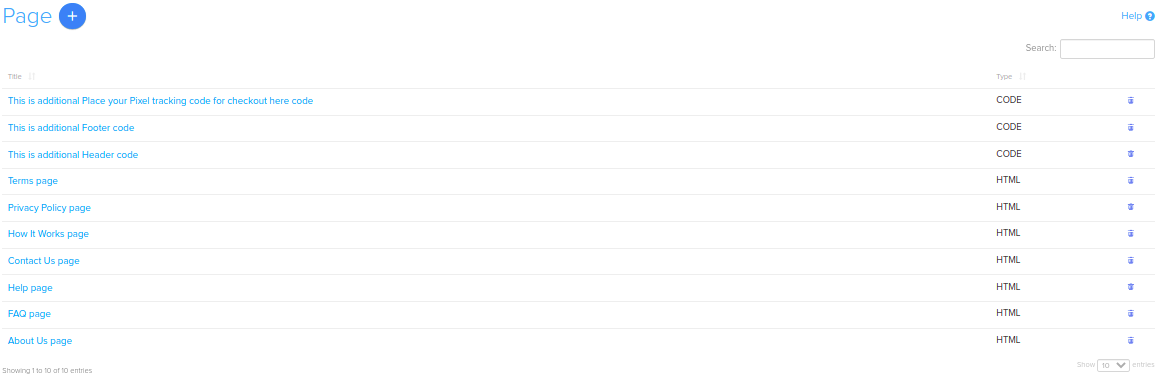
Go to store manager > SETUP > PAGES
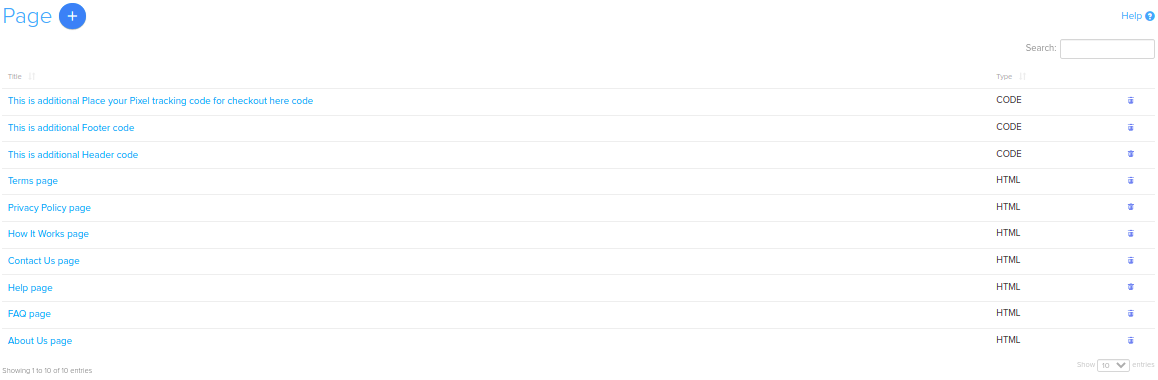
you will be redirected to the page
Now come to the Add New Page, here you can add new pages to your store.
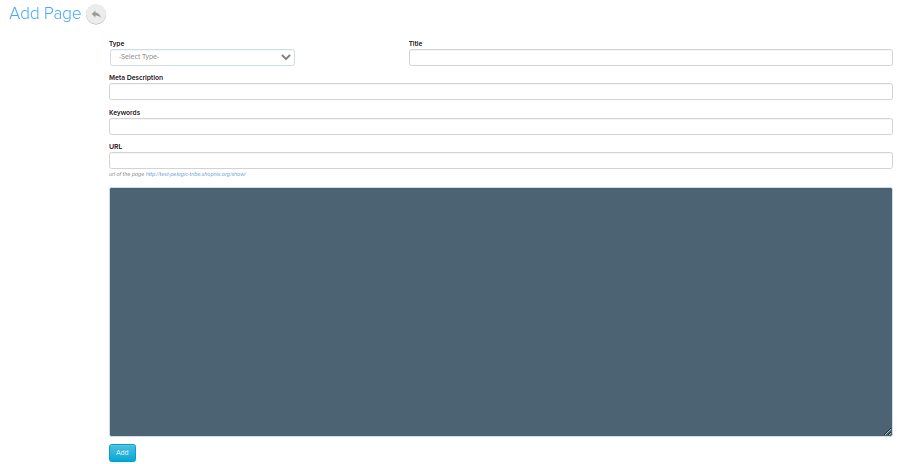
Click on the  and you will redirect to the page
and you will redirect to the page
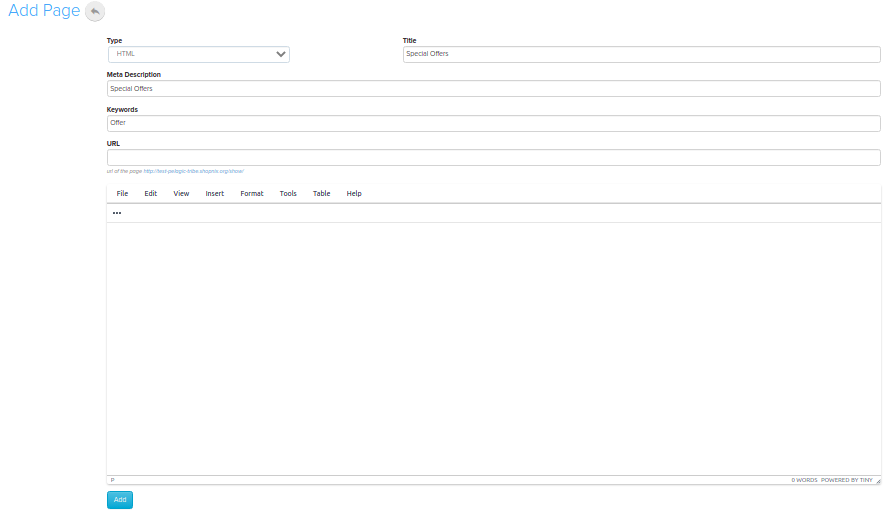
Then select the type as per your requirement either HTML or CODE, provide a name and title for that,than inside editor you can place your HTML or codes and click on the ![]()
You can edit the existing pages.
Go to store manager > SETUP > PAGES
click on the name under Name where you want to change and change .For Example we want to change the Special Offer,click on that  and make changes as per your requirement and click on the
and make changes as per your requirement and click on the ![]()
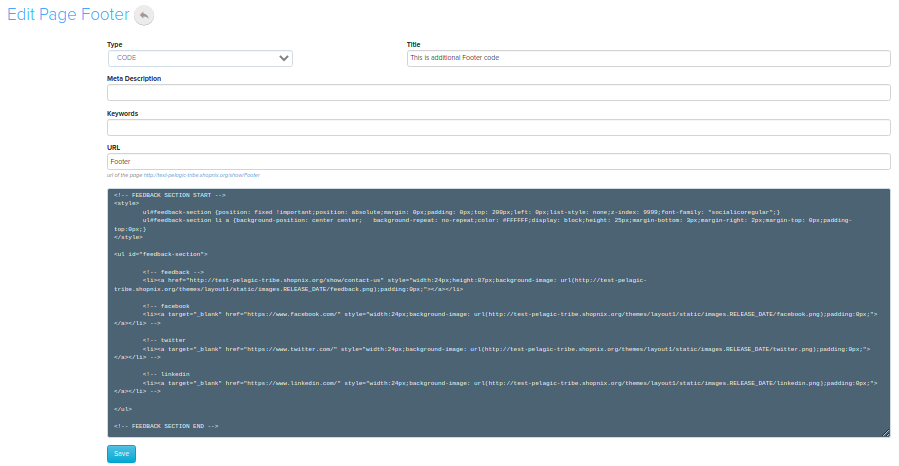
The most important thing is the Footer and Header where you can add the Java Script and CSS. In order to add the CSS or Java Script click on the header or footer as per your wish.
For example - you want to add the CSS in the Footer,so click on the Footer place your code inside <style></style> and click on the ![]() .
.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.