Difference between revisions of "Design/Customizing product Zoom"
From Shopnix Help
(Created page with "==What is product zoom ? == <div align="justify"> Image zoom enables magnifying feature for your store's product images. This feature automatically shows a high resolution ver...") |
|||
| Line 1: | Line 1: | ||
| + | <div style="margin-top:50px"> | ||
==What is product zoom ? == | ==What is product zoom ? == | ||
<div align="justify"> | <div align="justify"> | ||
Image zoom enables magnifying feature for your store's product images. This feature automatically shows a high resolution version of the product image when the cursor is moved over the product image. | Image zoom enables magnifying feature for your store's product images. This feature automatically shows a high resolution version of the product image when the cursor is moved over the product image. | ||
| − | </div> | + | </div></div> |
| + | <div style="margin-top:50px"> | ||
==Where to set this feature == | ==Where to set this feature == | ||
<div align="justify"> | <div align="justify"> | ||
| Line 10: | Line 12: | ||
You can enable or disable the zooming feature from product zoom option. And you can choose any zooming type, i.e. window, lens, inner from product zooming type drop-down option. | You can enable or disable the zooming feature from product zoom option. And you can choose any zooming type, i.e. window, lens, inner from product zooming type drop-down option. | ||
| − | + | </div> | |
| + | <div style="margin-top:30px"> | ||
===Different kinds of zoom=== | ===Different kinds of zoom=== | ||
Shopnix provides different kinds of zooming features like Window zoom, Inner zoom, Lens zoom. | Shopnix provides different kinds of zooming features like Window zoom, Inner zoom, Lens zoom. | ||
| − | + | </div> | |
| + | <div style="margin-top:30px"> | ||
==== Window Zoom==== | ==== Window Zoom==== | ||
| Line 20: | Line 24: | ||
[[image:window.png | frameless | 1200px]] | [[image:window.png | frameless | 1200px]] | ||
| − | + | </div> | |
| + | <div style="margin-top:30px"> | ||
==== Inner Zoom==== | ==== Inner Zoom==== | ||
| Line 26: | Line 31: | ||
[[image:inner.png | frameless | 1200px]] | [[image:inner.png | frameless | 1200px]] | ||
| − | + | </div> | |
| + | <div style="margin-top:30px"> | ||
====Lens Zoom ==== | ====Lens Zoom ==== | ||
| Line 33: | Line 39: | ||
[[image:Lens.png | frameless | 1200px]] | [[image:Lens.png | frameless | 1200px]] | ||
| − | + | </div> | |
If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | ||
</div> | </div> | ||
Revision as of 17:39, 23 July 2014
Contents
What is product zoom ?
Image zoom enables magnifying feature for your store's product images. This feature automatically shows a high resolution version of the product image when the cursor is moved over the product image.
Where to set this feature
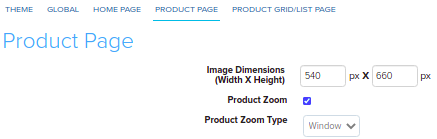
Go to Admin > Setup > Theme > Product Page tab like below
You can enable or disable the zooming feature from product zoom option. And you can choose any zooming type, i.e. window, lens, inner from product zooming type drop-down option.
Different kinds of zoom
Shopnix provides different kinds of zooming features like Window zoom, Inner zoom, Lens zoom.
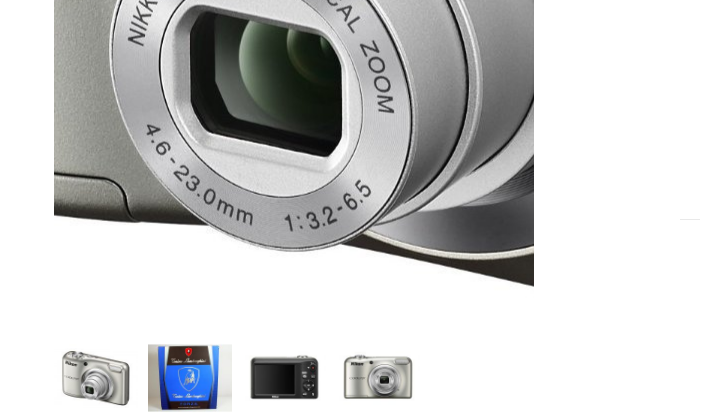
Inner Zoom
The zoom can be placed inside the image . So the enlarged image is displayed directly in product image box and it's not overlapping other elements.
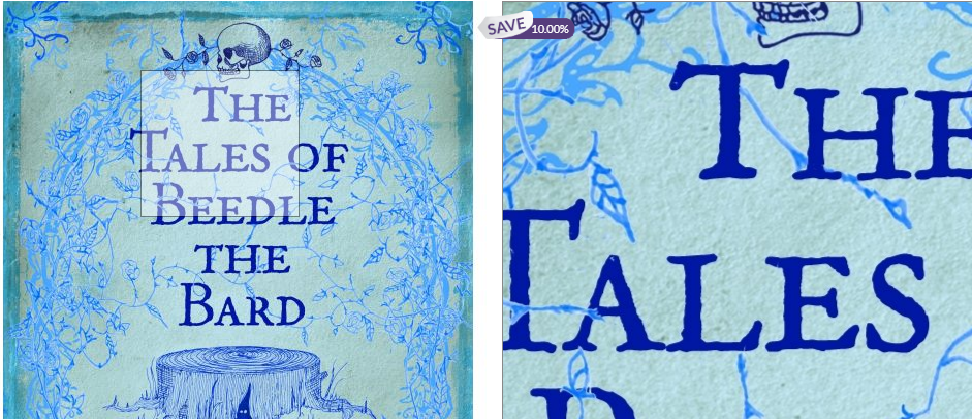
Lens Zoom
Display zoomed image in a circle directly over original image. Feels like you’re examining with a magnifying glass.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.