Difference between revisions of "Design/Customizing the Home page banners"
From Shopnix Help
(Created page with "==What is Theme?== <div align="justify"> By using theme you can change the look of your store. ==Where I will get theme feature?== Go to store manager > SETUP > THEME [[Imag...") |
m (→Where will I get Home Page Banner feature?) |
||
| (11 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | ==What is | + | <div style="margin-top:50px"> |
| + | ==What is Home Page Banner?== | ||
<div align="justify"> | <div align="justify"> | ||
| − | |||
| − | + | Depending on how it's used, a banner is either a graphic image that announces the name or identity of a site (and often is spread across the width of the Web page) or is an advertising image. | |
| − | + | </div></div> | |
| + | <div style="margin-top:50px"> | ||
| + | ==Why do we need Home Page Banner?== | ||
| + | <div align="justify"> | ||
| + | |||
| + | Your homepage banner is the gatekeeper of your website, with a very important job. It needs to help the right visitors dive deeper into your website while also weeding out the people who won't find value in what you offer. | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div style="margin-top:50px"> | ||
| + | |||
| + | ==Where will I get Home Page Banner feature?== | ||
| + | <div align="justify"> | ||
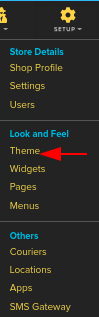
| + | Go to '''STORE MANAGER > SETUP > THEME''' | ||
| + | |||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:th2.png | frameless | 1200px]] | [[Image:th2.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
There are 3 tabs i.e. Theme, Customize and Home | There are 3 tabs i.e. Theme, Customize and Home | ||
| + | <div class="wiki-img"> | ||
[[Image:th5.png | frameless | 1200px]] | [[Image:th5.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | |||
Now come to the Home Page Banner tab. These banners are visible in the Store’s home page | Now come to the Home Page Banner tab. These banners are visible in the Store’s home page | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[File:TH9.png | frameless |1200px]] | [[File:TH9.png | frameless |1200px]] | ||
| + | </div> | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:TH10.png | frameless |1200px]] | [[Image:TH10.png | frameless |1200px]] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
You can change the banner by clicking on the [[Image:TH11.jpg]] button . | You can change the banner by clicking on the [[Image:TH11.jpg]] button . | ||
Suppose you want to change the Banner 1 | Suppose you want to change the Banner 1 | ||
| + | <div class="wiki-img"> | ||
[[Image:TH12.png]] | [[Image:TH12.png]] | ||
| + | </div> | ||
| + | |||
| + | |||
and click on the [[Image:Savebtn.png]] | and click on the [[Image:Savebtn.png]] | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:th11.png | frameless |1200px]] | [[Image:th11.png | frameless |1200px]] | ||
| + | </div> | ||
| + | |||
In the Store’s Home page | In the Store’s Home page | ||
| + | <div class="wiki-img"> | ||
[[Image:TH13.png |1200px | frameless]] | [[Image:TH13.png |1200px | frameless]] | ||
| + | </div> | ||
| + | |||
In the Link part [[File:TH14.png|frameless|1200px]] | In the Link part [[File:TH14.png|frameless|1200px]] | ||
| + | |||
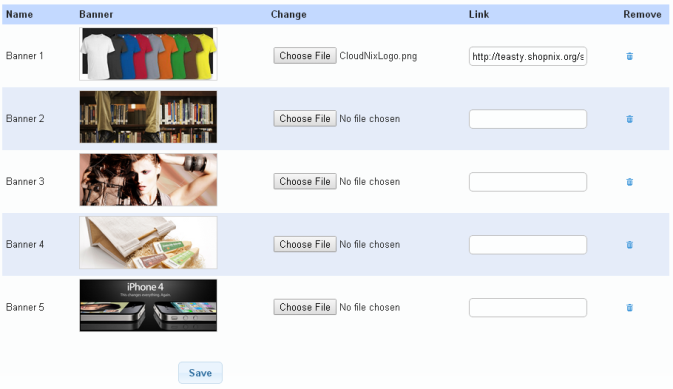
You can add a link so that when a user will click on that image; the user will automatically redirect to that page (specified by the link).Add a link in the specified box and click on the[[File:Savebtn.png]] button. | You can add a link so that when a user will click on that image; the user will automatically redirect to that page (specified by the link).Add a link in the specified box and click on the[[File:Savebtn.png]] button. | ||
| − | + | ||
| + | <div class="wiki-img"> | ||
| + | [[File:TH15.png | frameless |1200px]] | ||
| + | </div> | ||
| + | |||
In the above figure we have added a link i.e. http://teasty.shopnix.org/shop/clothing-apparel ,so when the user will click on [[File:Savebtn.png]]that image in the home page ,the user will redirect to clothing-apparel section. | In the above figure we have added a link i.e. http://teasty.shopnix.org/shop/clothing-apparel ,so when the user will click on [[File:Savebtn.png]]that image in the home page ,the user will redirect to clothing-apparel section. | ||
If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | ||
| + | </div> | ||
</div> | </div> | ||
Latest revision as of 23:14, 2 May 2022
What is Home Page Banner?
Depending on how it's used, a banner is either a graphic image that announces the name or identity of a site (and often is spread across the width of the Web page) or is an advertising image.
Why do we need Home Page Banner?
Your homepage banner is the gatekeeper of your website, with a very important job. It needs to help the right visitors dive deeper into your website while also weeding out the people who won't find value in what you offer.
Where will I get Home Page Banner feature?
Go to STORE MANAGER > SETUP > THEME
There are 3 tabs i.e. Theme, Customize and Home
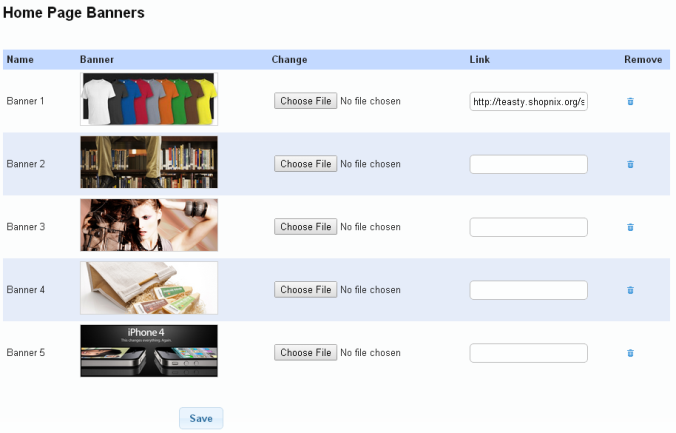
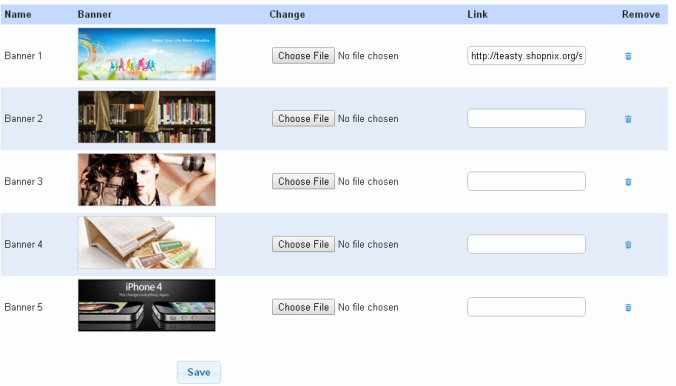
Now come to the Home Page Banner tab. These banners are visible in the Store’s home page
You can change the banner by clicking on the ![]() button .
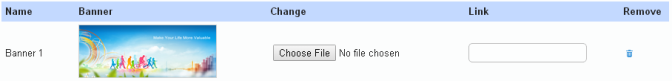
Suppose you want to change the Banner 1
button .
Suppose you want to change the Banner 1
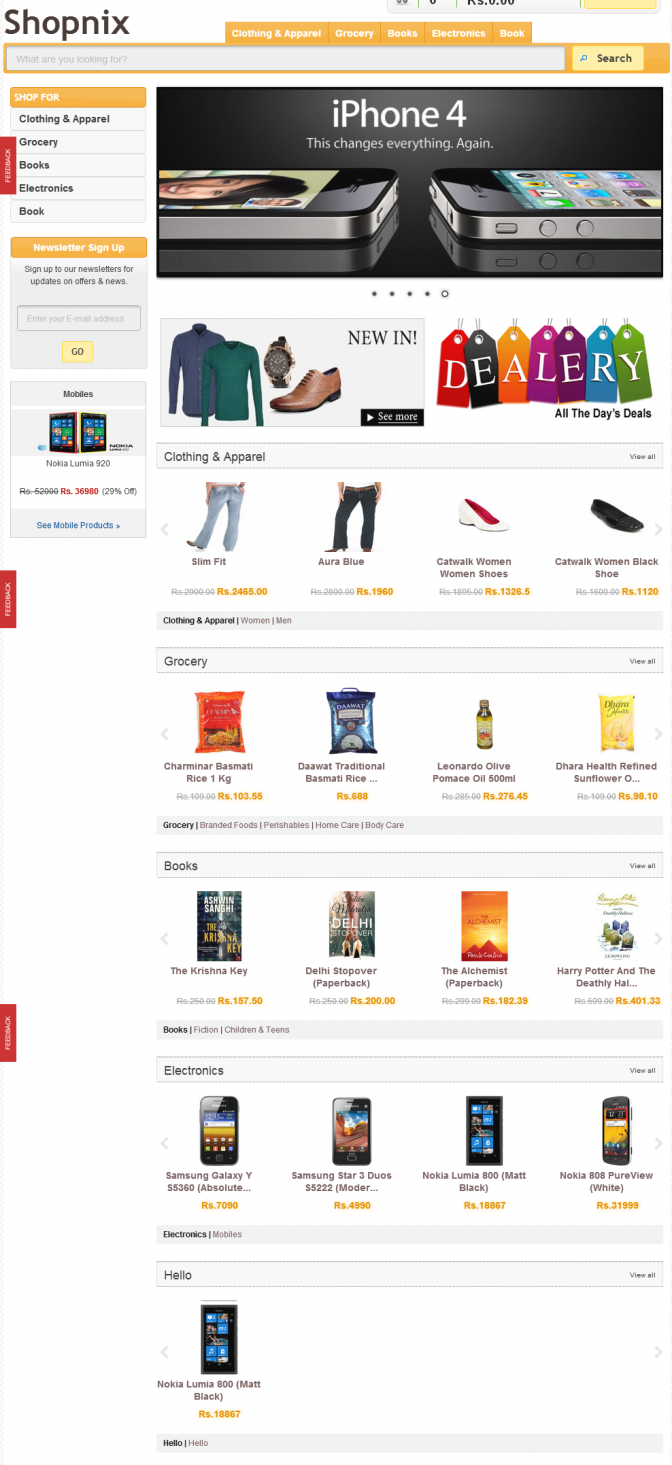
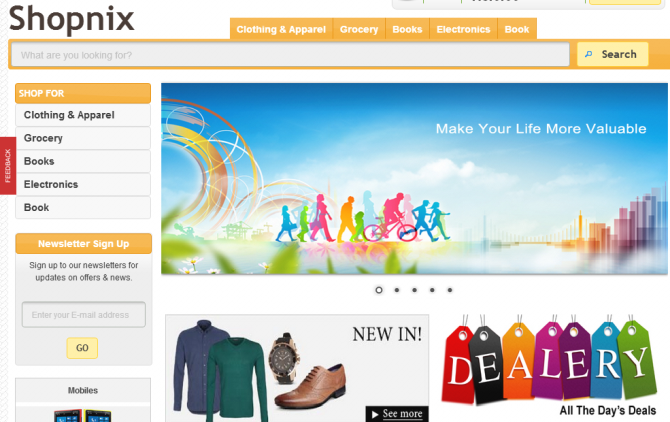
In the Store’s Home page
You can add a link so that when a user will click on that image; the user will automatically redirect to that page (specified by the link).Add a link in the specified box and click on the![]() button.
button.
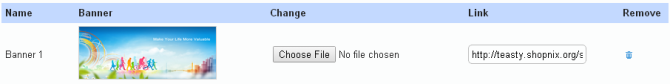
In the above figure we have added a link i.e. http://teasty.shopnix.org/shop/clothing-apparel ,so when the user will click on ![]() that image in the home page ,the user will redirect to clothing-apparel section.
that image in the home page ,the user will redirect to clothing-apparel section.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.