Difference between revisions of "Design/Customizing the theme background"
From Shopnix Help
m (→Where to set this feature ?) |
|||
| (9 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
<div align="justify"> | <div align="justify"> | ||
| − | Theme | + | Theme customization option let's you add/edit existing images and colors of the applied theme. |
</div> | </div> | ||
</div> | </div> | ||
<div style="margin-top:50px"> | <div style="margin-top:50px"> | ||
| + | |||
==Where to set this feature ? == | ==Where to set this feature ? == | ||
<div align="justify"> | <div align="justify"> | ||
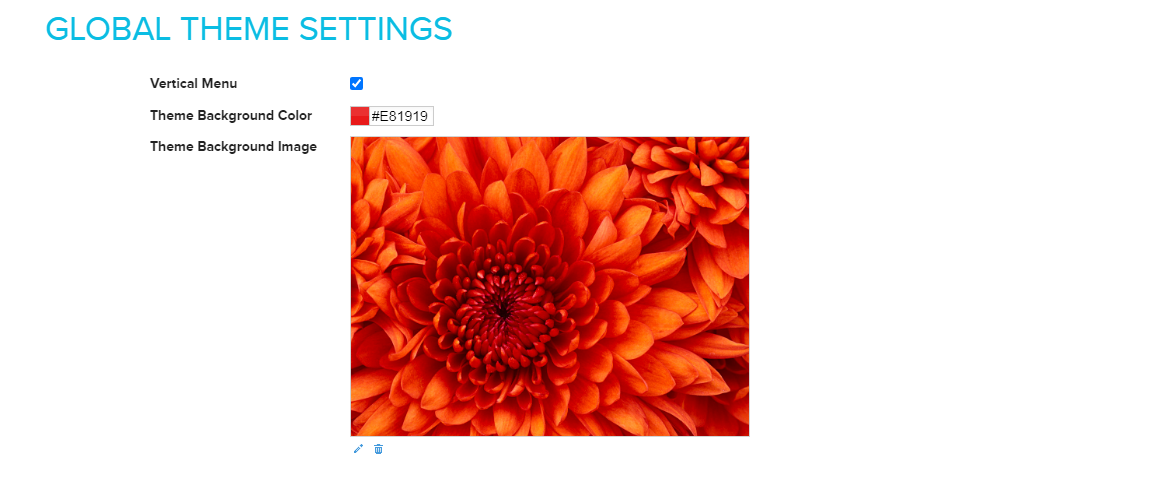
| − | Go to | + | Go to '''STORE MANAGER > SETUP > THEME''', there you will find a tab called Global like below |
| + | |||
| + | <div class="wiki-img"> | ||
[[image:theme_global.png]] | [[image:theme_global.png]] | ||
| + | </div> | ||
| + | |||
Here you can apply background colors to your theme as well as can upload an image for the same. | Here you can apply background colors to your theme as well as can upload an image for the same. | ||
| Line 18: | Line 23: | ||
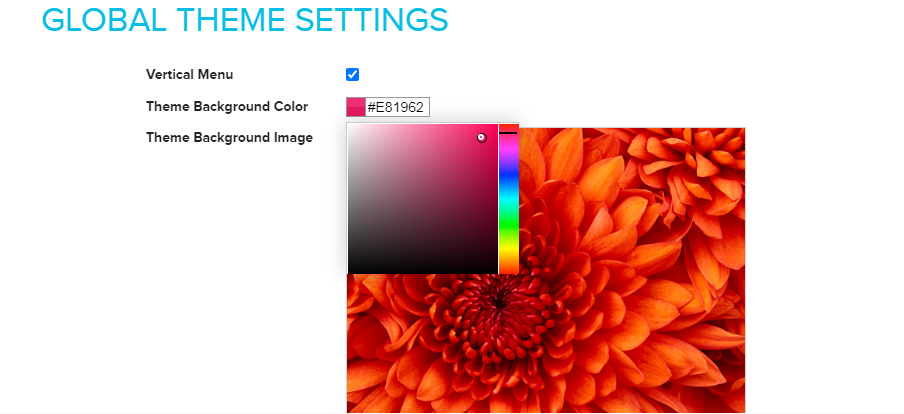
In-order to change the background color click on the Theme Background Color option like below and choose an appropriate color as per your requirement. | In-order to change the background color click on the Theme Background Color option like below and choose an appropriate color as per your requirement. | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[image:theme_global_background_color.png]] | [[image:theme_global_background_color.png]] | ||
| + | </div> | ||
| + | |||
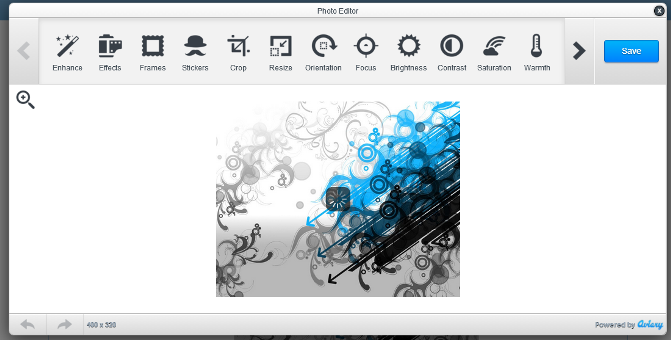
In order to change/upload the image, click on the image a pop up will emerge there you can upload an image. If you want to edit the image you can click on the option [[Image: edit1.png]] then an editor will emerge where you can edit the image. | In order to change/upload the image, click on the image a pop up will emerge there you can upload an image. If you want to edit the image you can click on the option [[Image: edit1.png]] then an editor will emerge where you can edit the image. | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[image:Global_Image_Editor.png]] | [[image:Global_Image_Editor.png]] | ||
| + | </div> | ||
| + | |||
| + | |||
If you wish to delete an existing image then click on the [[Image:Del.png]] option. | If you wish to delete an existing image then click on the [[Image:Del.png]] option. | ||
Latest revision as of 23:13, 2 May 2022
What is theme customization ?
Theme customization option let's you add/edit existing images and colors of the applied theme.
Where to set this feature ?
Go to STORE MANAGER > SETUP > THEME, there you will find a tab called Global like below
Here you can apply background colors to your theme as well as can upload an image for the same.
In-order to change the background color click on the Theme Background Color option like below and choose an appropriate color as per your requirement.
In order to change/upload the image, click on the image a pop up will emerge there you can upload an image. If you want to edit the image you can click on the option ![]() then an editor will emerge where you can edit the image.
then an editor will emerge where you can edit the image.
If you wish to delete an existing image then click on the ![]() option.
option.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.