Difference between revisions of "Design/HTML Widget"
From Shopnix Help
m (→How do I create a HTML Widget) |
|||
| (9 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
== HTML WIDGETS == | == HTML WIDGETS == | ||
<div align="justify"> | <div align="justify"> | ||
| − | The HTML Widget allows you to add and edit your own HTML code into your Shop. This will allow you to extend your shop by adding many | + | The HTML Widget allows you to add and edit your own HTML code into your Shop. This will allow you to extend your shop by adding many third party plugins and custom content. |
| − | Widgets are small, self-sufficient content blocks that can be added to your shop to offer your visitors more value. Widgets are easy to install and use, making it a great way to improve a website without any | + | Widgets are small, self-sufficient content blocks that can be added to your shop to offer your visitors more value. Widgets are easy to install and use, making it a great way to improve a website without any programming skills. Designers can directly control the look and feel of the store using widgets as well. |
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:HTMLWidgets.png|middle|450px]] | [[Image:HTMLWidgets.png|middle|450px]] | ||
| + | </div> | ||
| + | |||
| + | |||
</div></div> | </div></div> | ||
<div style="margin-top:50px"> | <div style="margin-top:50px"> | ||
| + | |||
== What can I use HTML Widgets for ? == | == What can I use HTML Widgets for ? == | ||
<div align="style"> | <div align="style"> | ||
| Line 41: | Line 47: | ||
4. In the editor that is provided, design your widget, you can add images, videos and other graphics using the editors toolbar | 4. In the editor that is provided, design your widget, you can add images, videos and other graphics using the editors toolbar | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[File:CreateHTMLWidget.png|1200px|frameless]] | [[File:CreateHTMLWidget.png|1200px|frameless]] | ||
| + | </div> | ||
| − | |||
| + | 5. If you want to add CSS and JavaScript then you can add those in FOOTER or HEADER, HTML part you can add here as shown below | ||
| + | |||
| + | |||
| + | <div class="wiki-img"> | ||
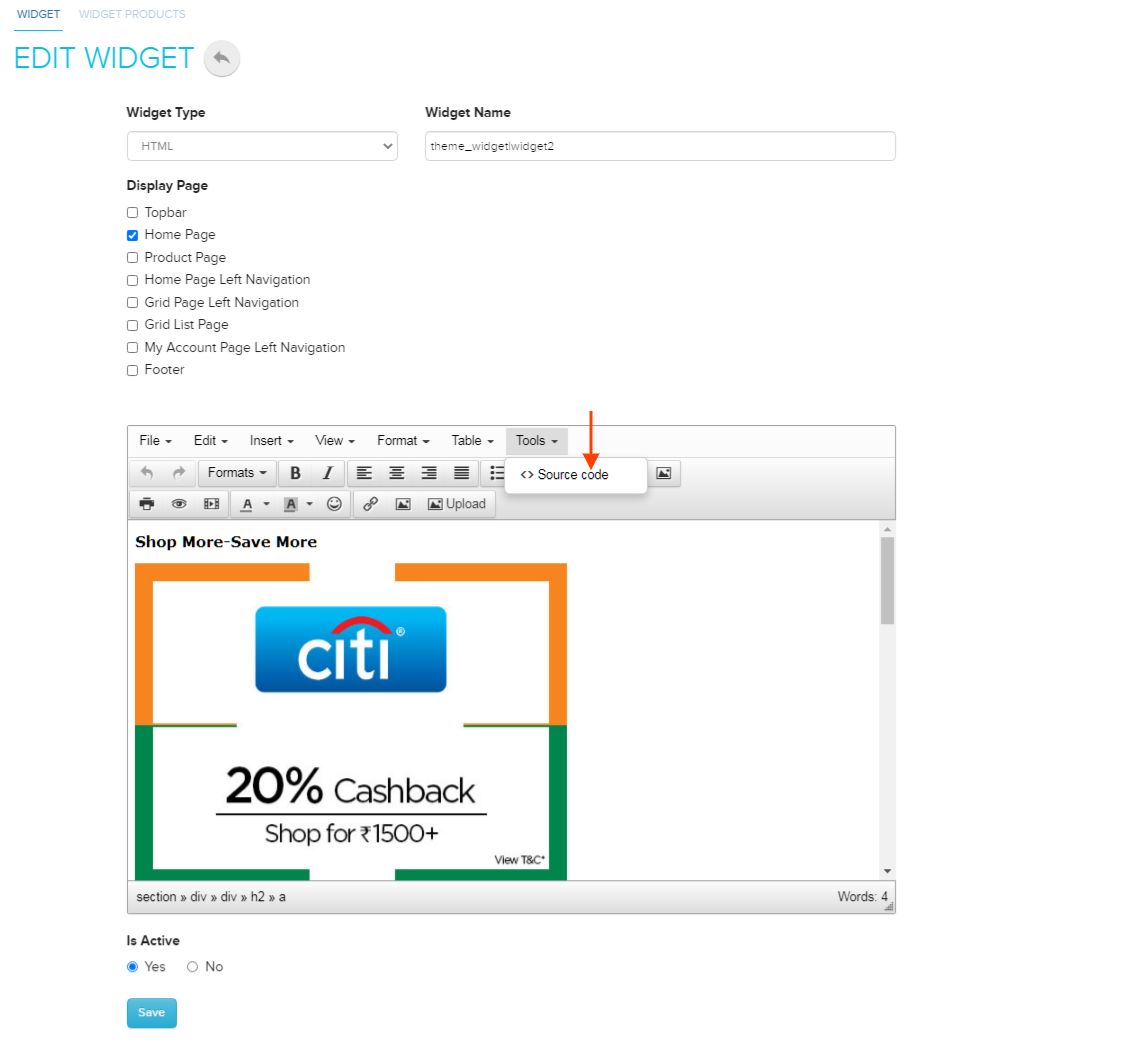
[[Image:ToolsWidget.png|frameless|1200px]] | [[Image:ToolsWidget.png|frameless|1200px]] | ||
| + | </div> | ||
| − | + | ||
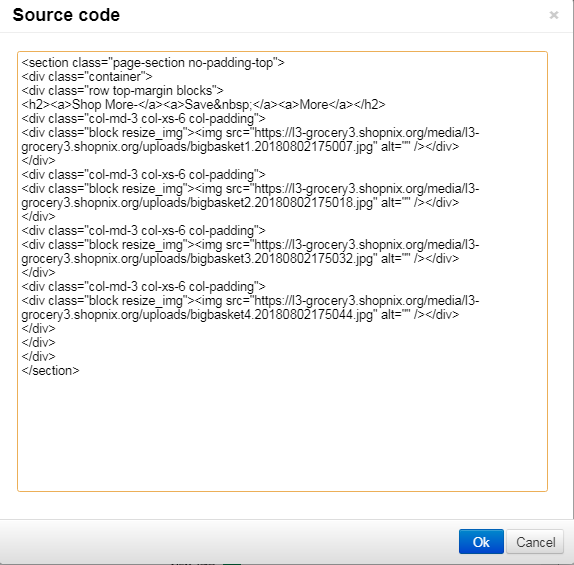
| + | Click on the source code and an editor will open there you can put your html code like below | ||
| + | |||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:ToolsSource.png|frameless|1200px]] | [[Image:ToolsSource.png|frameless|1200px]] | ||
| + | </div> | ||
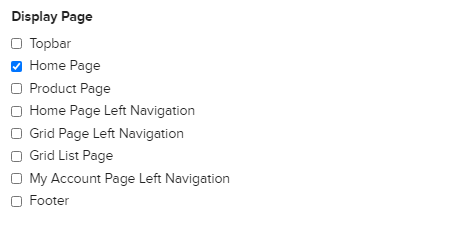
6. You can select which page you want the widget to appear by selecting the pages below | 6. You can select which page you want the widget to appear by selecting the pages below | ||
| + | |||
| + | <div class="wiki-img"> | ||
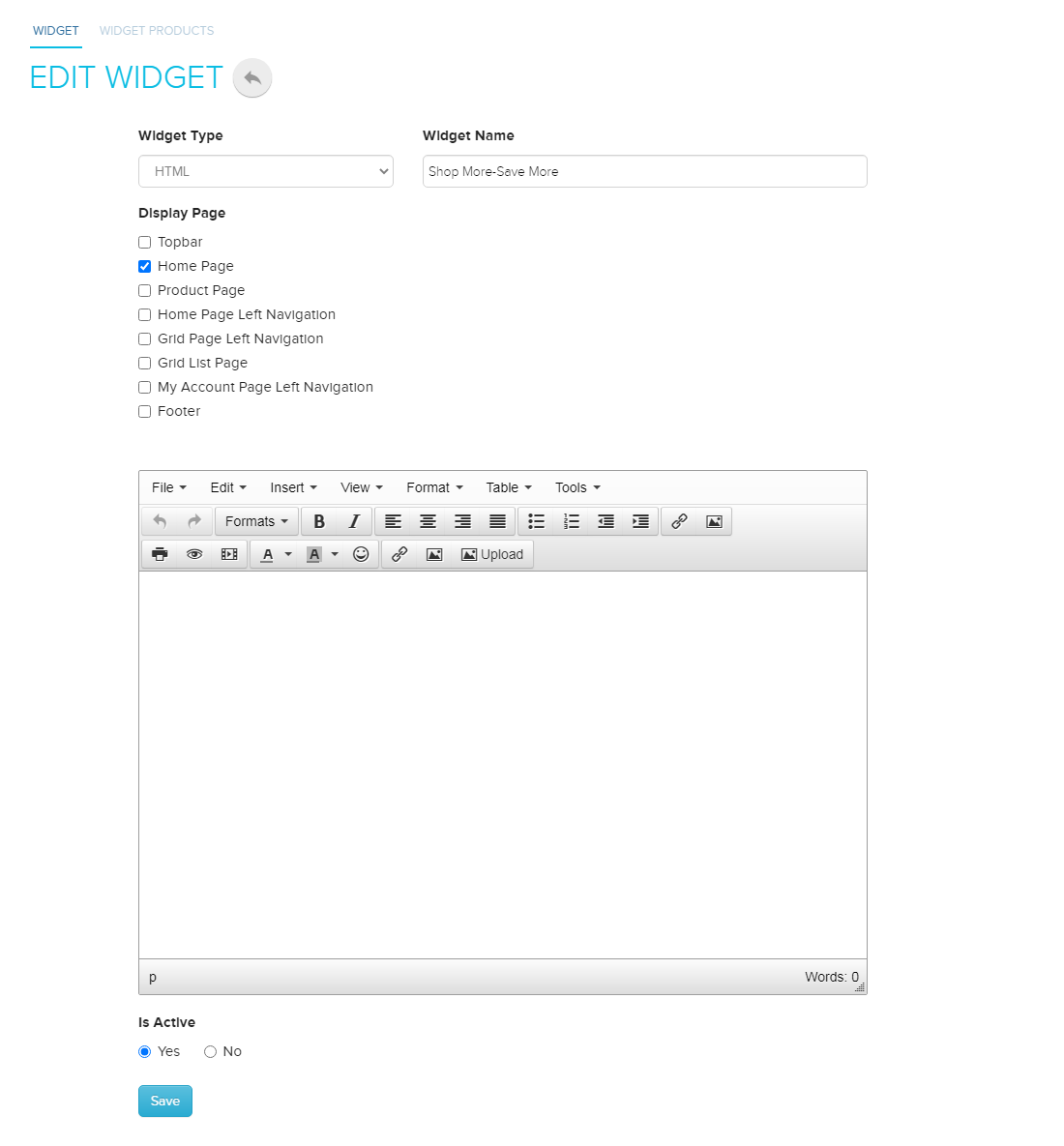
[[Image:displayWidget.png|1200px|frameless]] | [[Image:displayWidget.png|1200px|frameless]] | ||
| + | </div> | ||
| + | |||
7. Once you are done, just click '''SAVE''' to save your widget | 7. Once you are done, just click '''SAVE''' to save your widget | ||
| Line 61: | Line 83: | ||
For example I have created a blinking button for my store (Note: I put the CSS in the footer). | For example I have created a blinking button for my store (Note: I put the CSS in the footer). | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:mystyle123.png|frameless|1200px]] | [[Image:mystyle123.png|frameless|1200px]] | ||
| + | </div> | ||
Latest revision as of 17:32, 4 February 2022
HTML WIDGETS
The HTML Widget allows you to add and edit your own HTML code into your Shop. This will allow you to extend your shop by adding many third party plugins and custom content.
Widgets are small, self-sufficient content blocks that can be added to your shop to offer your visitors more value. Widgets are easy to install and use, making it a great way to improve a website without any programming skills. Designers can directly control the look and feel of the store using widgets as well.
What can I use HTML Widgets for ?
How do I create a HTML Widget
To create a HTML Widget, follow the below steps
1. Logon to your Shopnix Store Manager
2. Goto Setup > Widgets
3. Click on Add New Widget button. This will open a page where you can create a new widget
4. In the editor that is provided, design your widget, you can add images, videos and other graphics using the editors toolbar
5. If you want to add CSS and JavaScript then you can add those in FOOTER or HEADER, HTML part you can add here as shown below
Click on the source code and an editor will open there you can put your html code like below
6. You can select which page you want the widget to appear by selecting the pages below
7. Once you are done, just click SAVE to save your widget
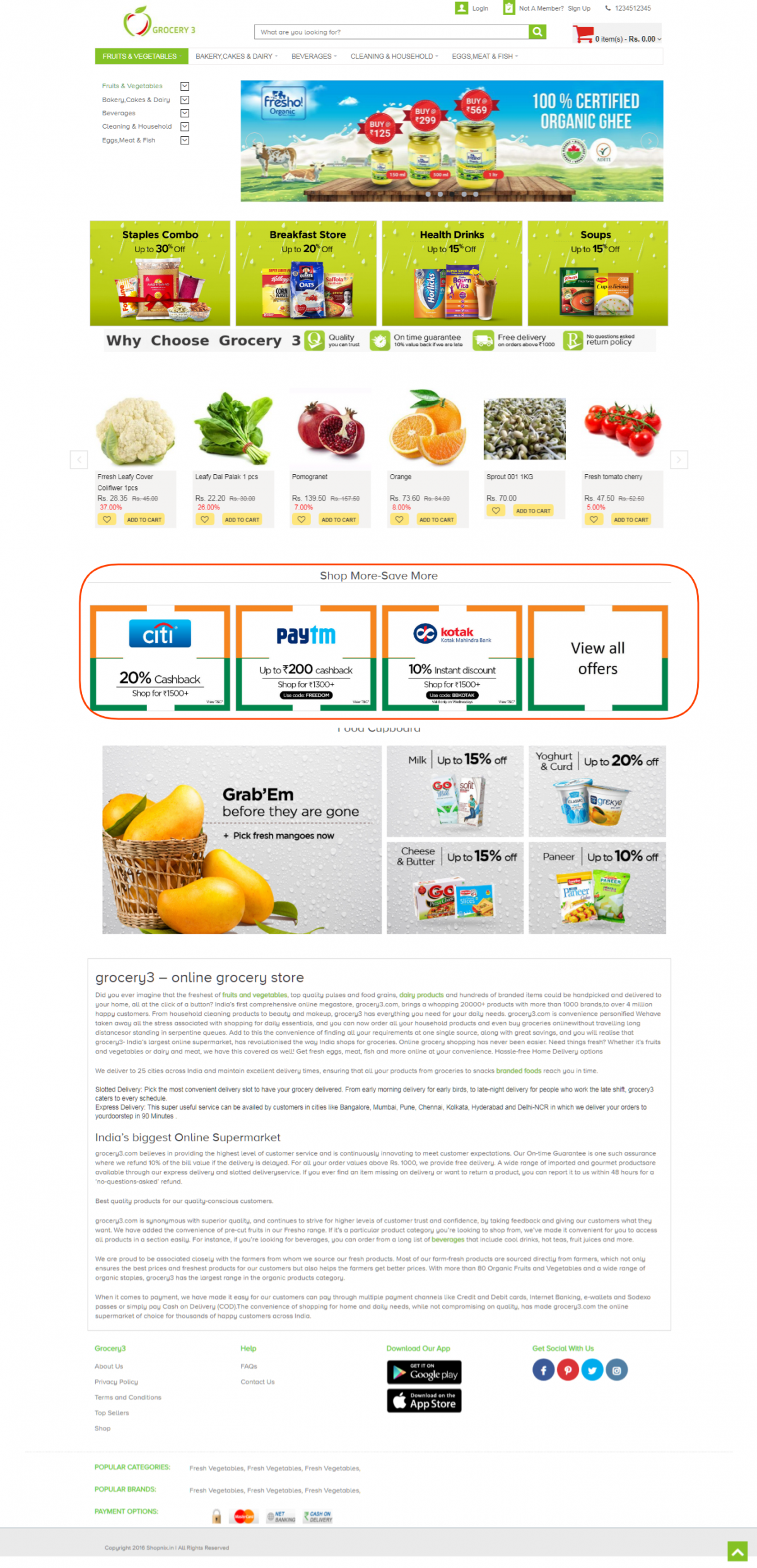
8. Now refresh your shop page in your browser and the widget you have created should appear in the page.
For example I have created a blinking button for my store (Note: I put the CSS in the footer).
If you have more queries or would like assistance with this please contact us on support@shopnix.in.