Difference between revisions of "Design/HTML Widget"
From Shopnix Help
(Created page with "== HTML WIDGETS == <div align="justify"> The HTML Widget allows you to add and edit your own HTML code into your Shop. This will allow you to extend your shop by adding many ...") |
|||
| Line 1: | Line 1: | ||
| + | <div style="margin-top:50px"> | ||
== HTML WIDGETS == | == HTML WIDGETS == | ||
<div align="justify"> | <div align="justify"> | ||
| Line 7: | Line 8: | ||
[[Image:HTMLWidgets.png|middle|450px]] | [[Image:HTMLWidgets.png|middle|450px]] | ||
| − | + | </div></div> | |
| + | <div style="margin-top:50px"> | ||
== What can I use HTML Widgets for ? == | == What can I use HTML Widgets for ? == | ||
| + | <div align="style"> | ||
You can use widgets to add the below stuff to your shop | You can use widgets to add the below stuff to your shop | ||
* Your store footer | * Your store footer | ||
| Line 24: | Line 27: | ||
* LiveChats | * LiveChats | ||
* etc | * etc | ||
| − | + | </div></div> | |
| + | <div style="margin-top:50px"> | ||
== How do I create a HTML Widget == | == How do I create a HTML Widget == | ||
| + | <div align="justify"> | ||
To create a HTML Widget, follow the below steps | To create a HTML Widget, follow the below steps | ||
| Line 60: | Line 65: | ||
If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | ||
| + | </div> | ||
</div> | </div> | ||
Revision as of 17:48, 23 July 2014
HTML WIDGETS
The HTML Widget allows you to add and edit your own HTML code into your Shop. This will allow you to extend your shop by adding many thirdparty plugins and custom content.
Widgets are small, self-sufficient content blocks that can be added to your shop to offer your visitors more value. Widgets are easy to install and use, making it a great way to improve a website without any programing skills. Designers can directly control the look and feel of the store using widgets as well.
What can I use HTML Widgets for ?
How do I create a HTML Widget
To create a HTML Widget, follow the below steps
1. Logon to your Shopnix Store Manager
2. Goto Setup > Widgets
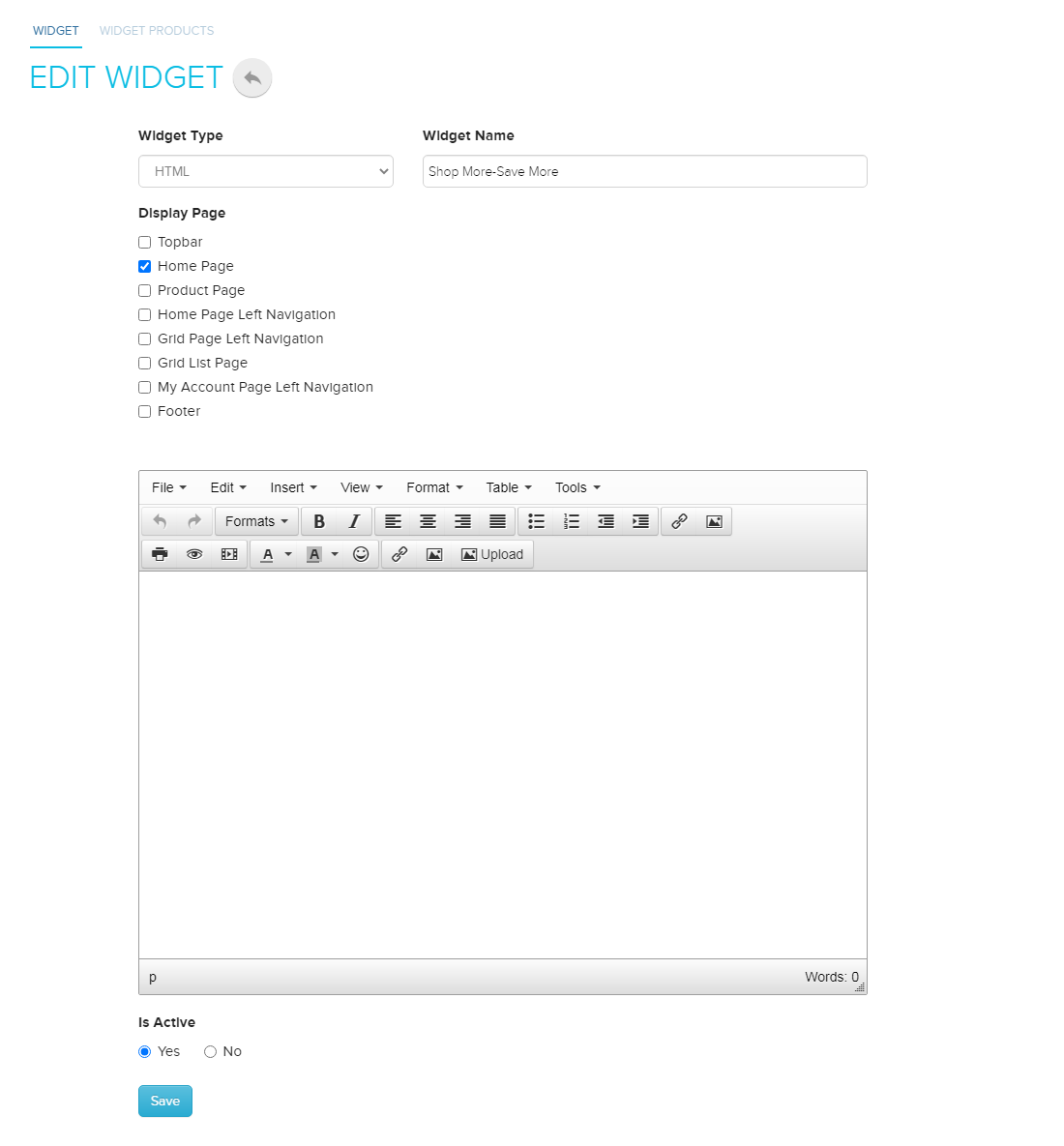
3. Click on Add New Widget button. This will open a page where you can create a new widget
4. In the editor that is provided, design your widget, you can add images, videos and other graphics using the editors toolbar
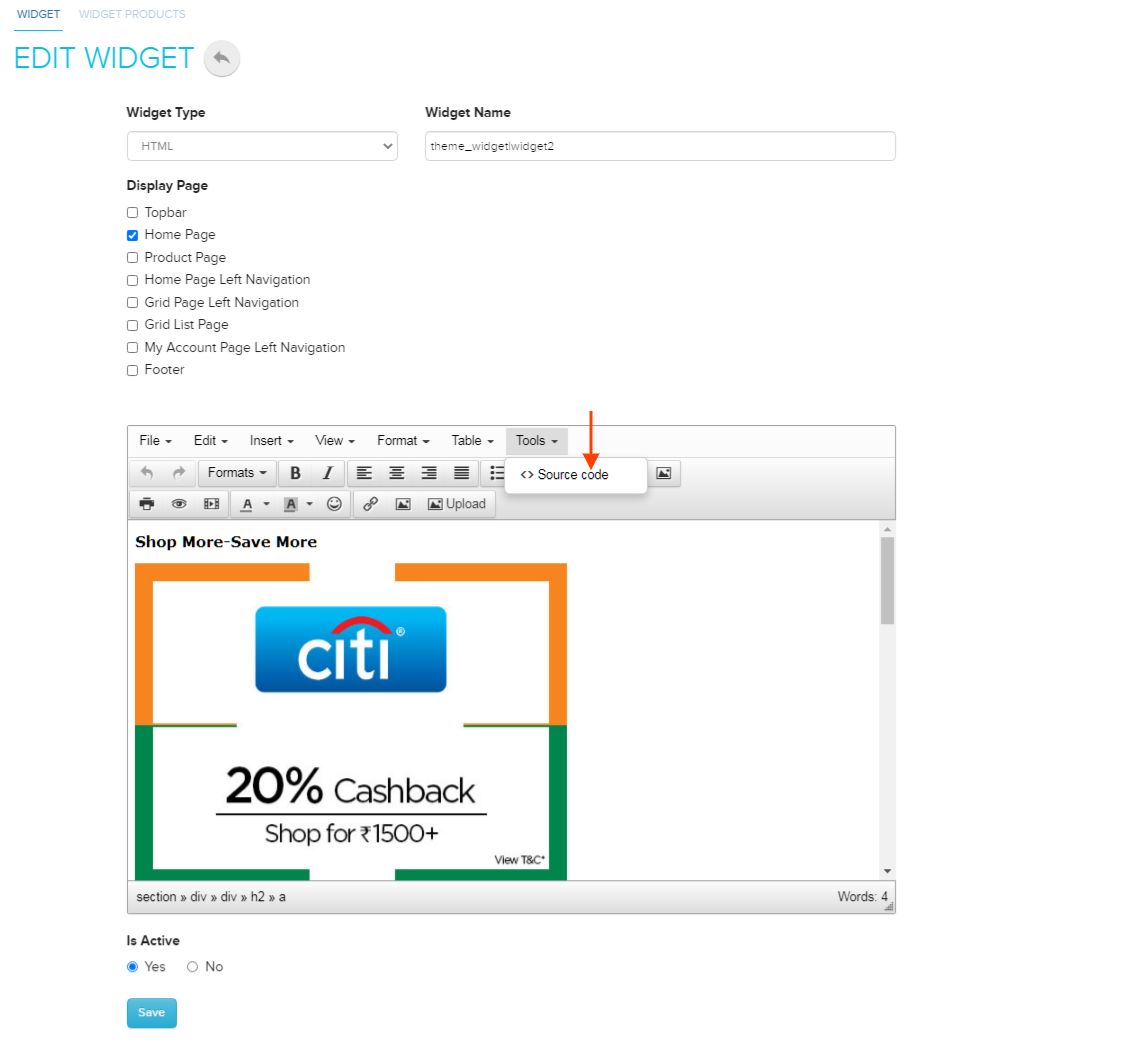
5.If you want to add CSS and JavaScript then you can add those in FOOTER or HEADER,the HTML part you can add here.Like below
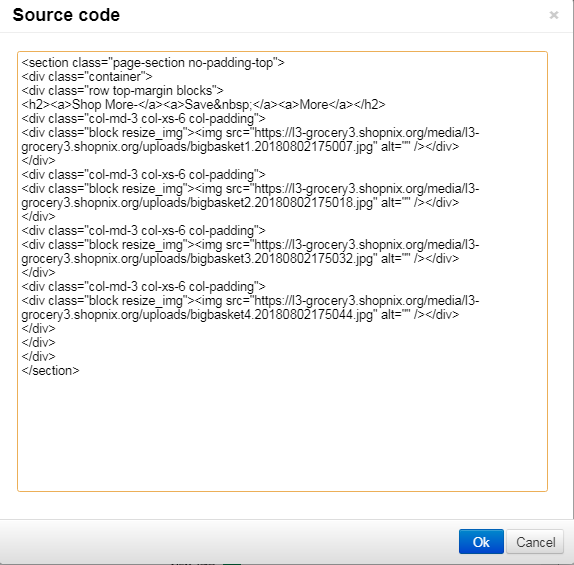
click on the source code and an editor will open there you can put your html code like below

6. You can select which page you want the widget to appear by selecting the pages below
7. Once you are done, just click SAVE to save your widget
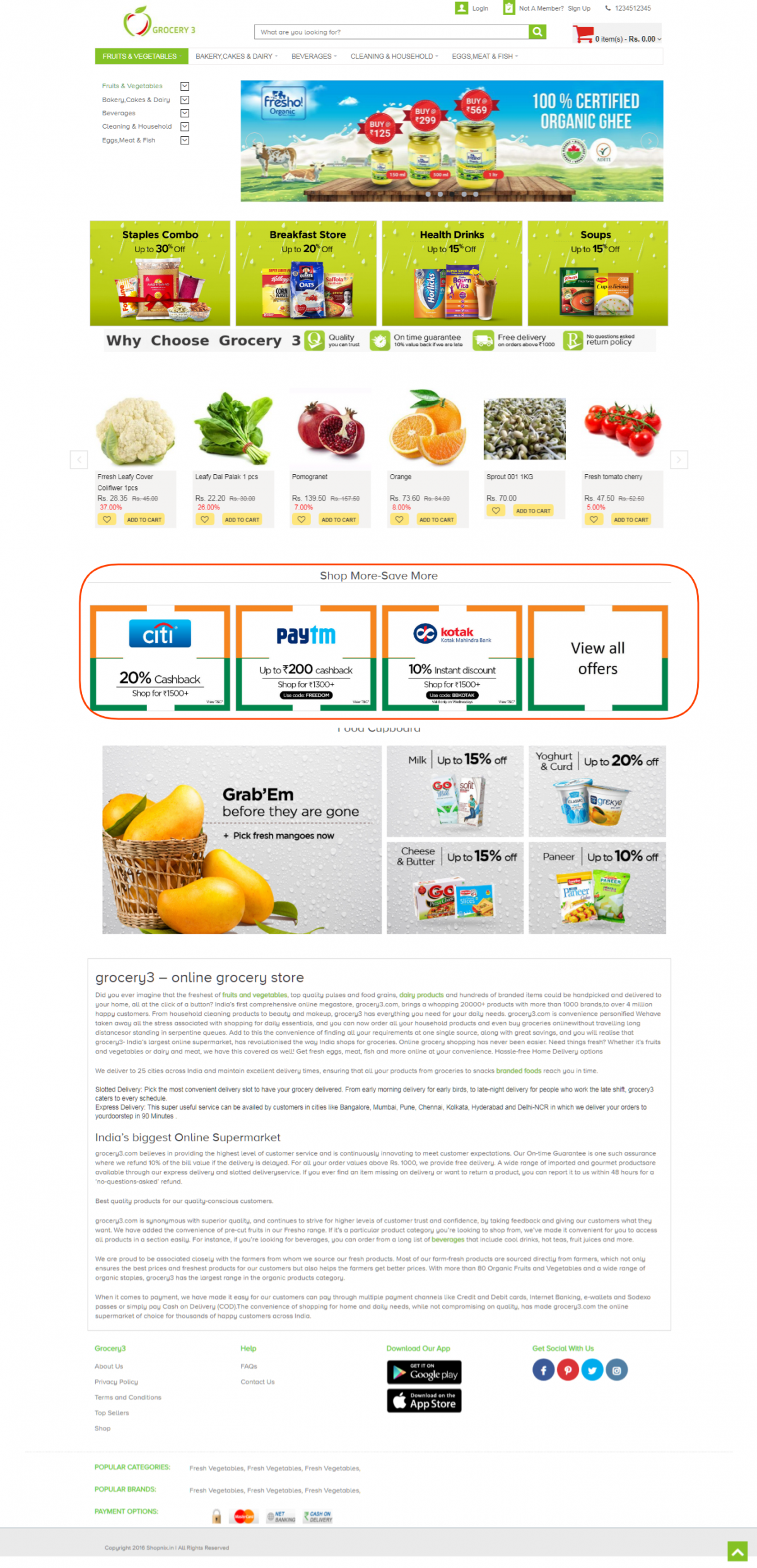
8. Now refresh your shop page in your browser and the widget you have created should appear in the page.
For example I have created a blinking button for my store (Note: I put the CSS in the footer).
If you have more queries or would like assistance with this please contact us on support@shopnix.in.