Difference between revisions of "Design/Product Of the Week Widget"
From Shopnix Help
m (→PRODUCT OF THE WEEK WIDGET) |
m (→PRODUCT OF THE WEEK WIDGET) |
||
| Line 13: | Line 13: | ||
</div></div> | </div></div> | ||
| + | <div style="margin-top:50px"> | ||
| + | |||
| + | ==Why do we need Product of the Week Widget Feature?== | ||
| + | <div align="justify"> | ||
| + | |||
| + | |||
| + | One of the biggest benefits of Product of the Week Widget is their ease of use. With basic knowledge, you can upgrade your website's functionality and improve user experience without going much into design. | ||
| + | |||
| + | The quickest and easiest way to meet your needs while simultaneously addressing the most pressing concern (providing your customers with seamless checkout processes) is through the use of Shopnix widgets. | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
<div style="margin-top:50px"> | <div style="margin-top:50px"> | ||
Revision as of 18:17, 24 May 2022
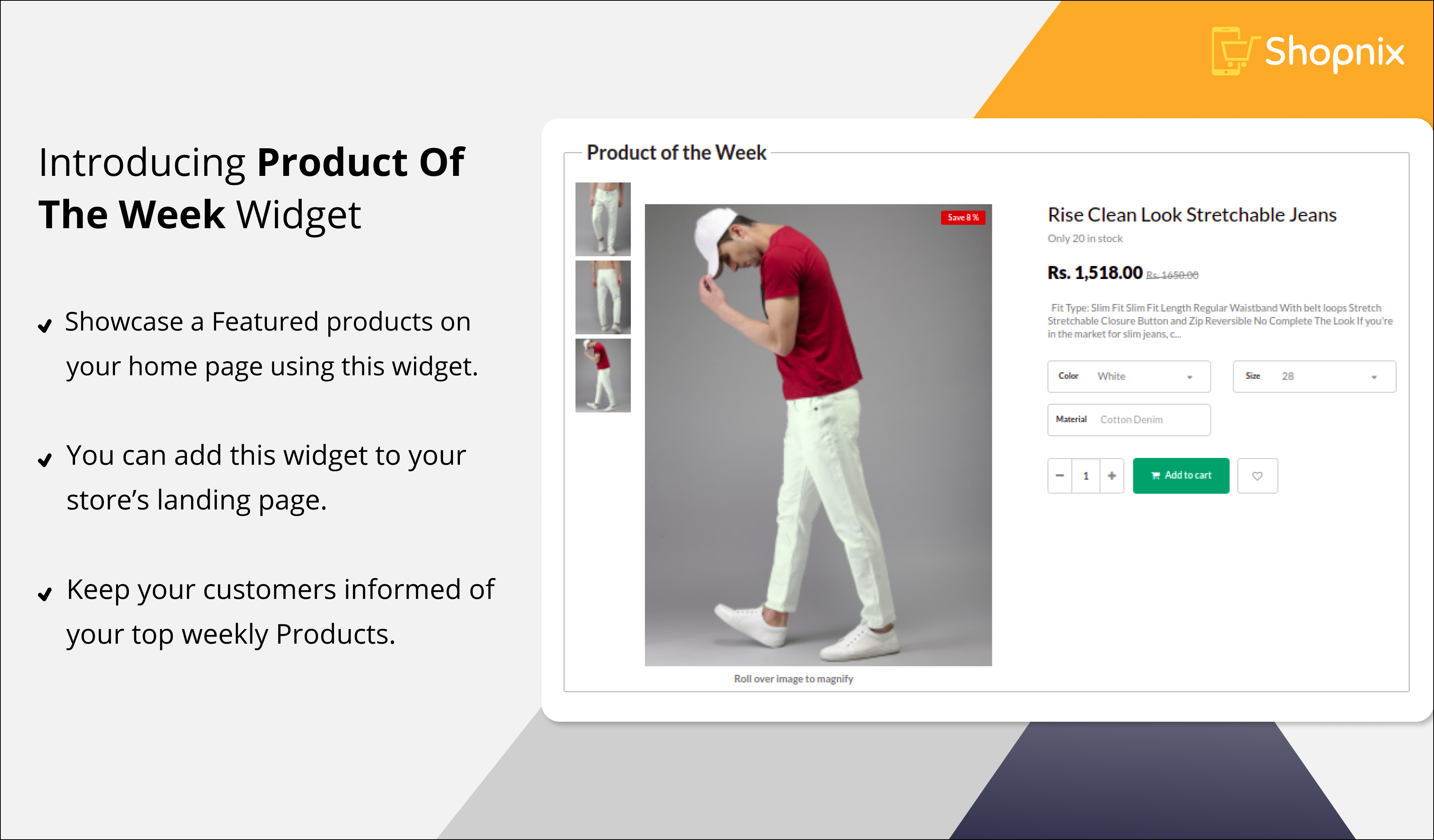
PRODUCT OF THE WEEK WIDGET
This widget displays a featured product of the week.
Shopnix Widgets are small, self-sufficient content blocks that can be added to your shop to offer your visitors more value. Widgets are easy to install and use, making it a great way to improve a website without any programming skills. Designers can directly control the look and feel of the store using widgets as well.
Why do we need Product of the Week Widget Feature?
One of the biggest benefits of Product of the Week Widget is their ease of use. With basic knowledge, you can upgrade your website's functionality and improve user experience without going much into design.
The quickest and easiest way to meet your needs while simultaneously addressing the most pressing concern (providing your customers with seamless checkout processes) is through the use of Shopnix widgets.