Difference between revisions of "Design/Static Pages in your store"
From Shopnix Help
m (→Where will I get page feature ?) |
|||
| (11 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
==What is Page ?== | ==What is Page ?== | ||
<div align="justify"> | <div align="justify"> | ||
| − | In the page section you can customize your store means you can add new pages and modify existing pages or you can add/edit HTML,CSS,Java Script. | + | In the page section you can customize your store which means you can add new pages and modify existing pages or you can add/edit HTML,CSS,Java Script. |
</div></div> | </div></div> | ||
<div style="margin-top:50px"> | <div style="margin-top:50px"> | ||
| − | ==Where I | + | |
| + | ==Why do we need Pages feature ?== | ||
| + | <div align="justify"> | ||
| + | HTML, CSS and JavaScript work together to form the front-end design of a website by applying information that affects content, style and interactivity of a site. It allows us to add dynamic behavior to the webpage and add special effects to the webpage. On websites, it is mainly used for validation purposes. | ||
| + | |||
| + | </div></div> | ||
| + | <div style="margin-top:50px"> | ||
| + | |||
| + | ==Where will I get page feature ?== | ||
<div align="justify"> | <div align="justify"> | ||
| − | Go to | + | Go to '''STORE MANAGER > SETUP > PAGES''' |
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:P1.png | frameless | 1200px]] | [[Image:P1.png | frameless | 1200px]] | ||
| + | </div> | ||
| − | |||
| + | you will be redirected to the page | ||
| + | |||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:P2.png | frameless |1200px]] | [[Image:P2.png | frameless |1200px]] | ||
| + | </div> | ||
| + | |||
| − | + | In Order to create new Pages you can click on the [[Image:p3.png]] | |
you can see the details how to add/edit pages | you can see the details how to add/edit pages | ||
| Line 22: | Line 38: | ||
| − | Now comes to Show Pages With section.This section helps you to search page(s) in the list. | + | Now comes to Show the Pages With section.This section helps you to search page(s) in the list. |
For example you want to search all the pages having Type:HTML. | For example you want to search all the pages having Type:HTML. | ||
So select HTML in the type option click on the [[Image:p10.png]] button. | So select HTML in the type option click on the [[Image:p10.png]] button. | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:p11.png|1200px|frameless]] | [[Image:p11.png|1200px|frameless]] | ||
| + | </div> | ||
| + | |||
Now comes how to delete a page from the list,you can do that by clicking on the [[Image:Del.png]] option. | Now comes how to delete a page from the list,you can do that by clicking on the [[Image:Del.png]] option. | ||
| − | For example I want to delete | + | For example, I want to delete Terms page |
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:p12.png|1200px|frameless]] | [[Image:p12.png|1200px|frameless]] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | then a pop will come out, click on the [[Image:SP6.png]] button. | ||
| − | |||
| − | + | <div class="wiki-img"> | |
| + | [[Image:p13.png|frameless|1200px]] | ||
| + | </div> | ||
Latest revision as of 23:18, 2 May 2022
What is Page ?
In the page section you can customize your store which means you can add new pages and modify existing pages or you can add/edit HTML,CSS,Java Script.
Why do we need Pages feature ?
HTML, CSS and JavaScript work together to form the front-end design of a website by applying information that affects content, style and interactivity of a site. It allows us to add dynamic behavior to the webpage and add special effects to the webpage. On websites, it is mainly used for validation purposes.
Where will I get page feature ?
Go to STORE MANAGER > SETUP > PAGES
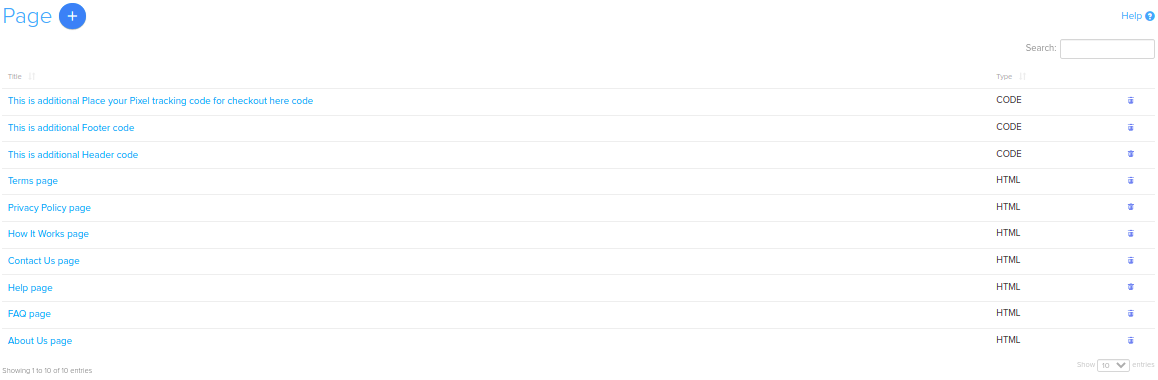
you will be redirected to the page
In Order to create new Pages you can click on the 
you can see the details how to add/edit pages
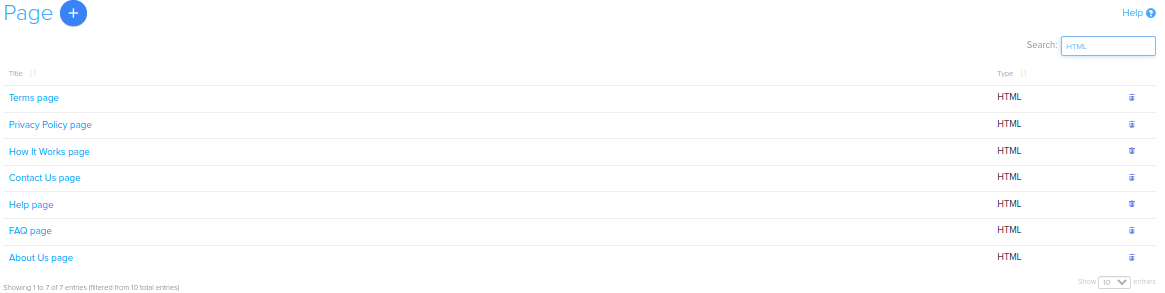
Now comes to Show the Pages With section.This section helps you to search page(s) in the list.
For example you want to search all the pages having Type:HTML.
So select HTML in the type option click on the  button.
button.
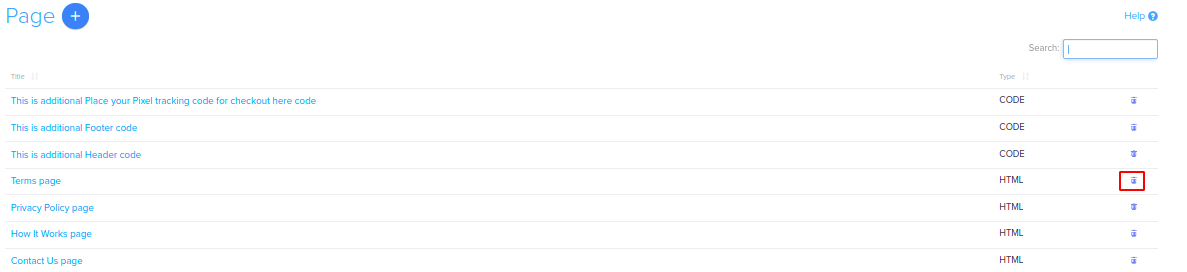
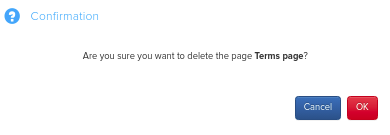
Now comes how to delete a page from the list,you can do that by clicking on the ![]() option.
For example, I want to delete Terms page
option.
For example, I want to delete Terms page
then a pop will come out, click on the ![]() button.
button.
If you have more queries or would like assistance with this please contact us on support@shopnix.in.