Difference between revisions of "HTMLWidgets"
From Shopnix Help
(→How do I create a HTML Widget) |
(→How do I create a HTML Widget) |
||
| Line 28: | Line 28: | ||
== How do I create a HTML Widget == | == How do I create a HTML Widget == | ||
To create a HTML Widget, follow the below steps | To create a HTML Widget, follow the below steps | ||
| + | |||
1. Logon to your Shopnix Store Manager | 1. Logon to your Shopnix Store Manager | ||
Revision as of 19:25, 7 June 2013
HTML WIDGETS
The HTML Widget allows you to add and edit your own HTML code into your Shop. This will allow you to extend your shop by adding many thirdparty plugins and custom content.
Widgets are small, self-sufficient content blocks that can be added to your shop to offer your visitors more value. Widgets are easy to install and use, making it a great way to improve a website without any programing skills. Designers can directly control the look and feel of the store using widgets as well.
What can I use HTML Widgets for?
You can use widgets to add the below stuff to your shop
- Banners Images
- Custom Text
- Videos
- Google Calender
- Google Maps
- Facebook plugins
- Linkdedin plugins
- Twitter plugins
- Google+ plugins
- Stats Counter
- Wufoo forms
- LiveChats
- etc
How do I create a HTML Widget
To create a HTML Widget, follow the below steps
1. Logon to your Shopnix Store Manager
2. Goto Products > Widgets
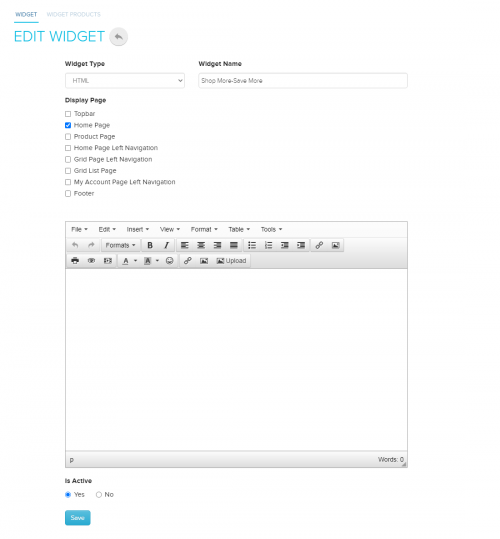
3. Click on Add New Widget button. This will open a page where you can create a new widget
4. In the editor that is provided, design your widget, you can add images, videos and other graphics using the editors toolbar
5. If you want to add code like Javascript of CSS that is typically required for external plugins, then you can switch to the edit mode using the CODE icon provided.
6. You can select which page you want the widget to appear by selecting the pages below
7. Once you are done, just click SAVE to save your widget