Difference between revisions of "Setup/Advanced Google And Facebook Login Configuration"
From Shopnix Help
m (→How to create Facebook App Id and Appsecret?) |
|||
| (4 intermediate revisions by the same user not shown) | |||
| Line 8: | Line 8: | ||
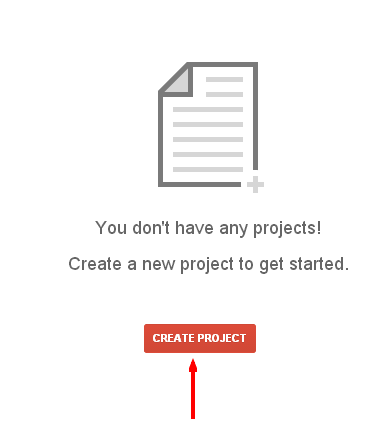
3. Click on Create Project. | 3. Click on Create Project. | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:createproject1.png]] | [[Image:createproject1.png]] | ||
| + | </div> | ||
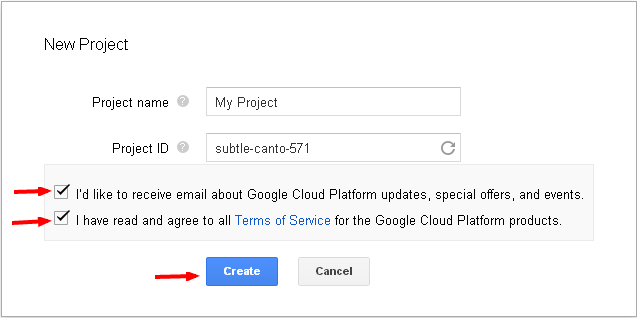
| − | 4. Write Project Name as your Shop Name and no need to | + | 4. Write Project Name as your Shop Name and no need to alter Project Id field then click on create button. |
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:create.png]] | [[Image:create.png]] | ||
| + | </div> | ||
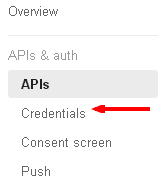
5. Go to APIs & Auth > Credentials. | 5. Go to APIs & Auth > Credentials. | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:credentials.png]] | [[Image:credentials.png]] | ||
| + | </div> | ||
| + | |||
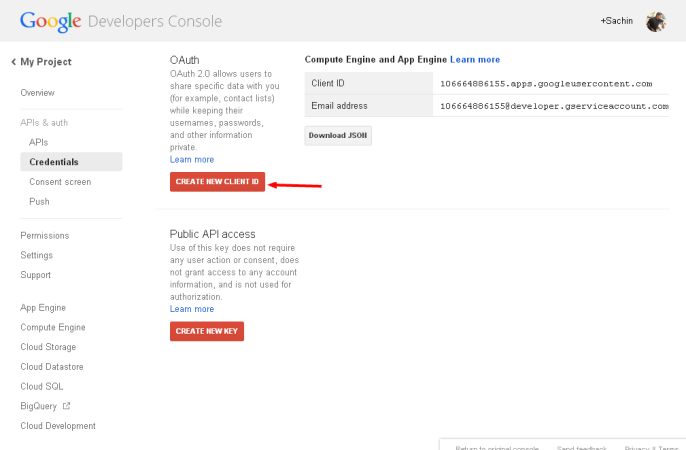
6. Now click on- | 6. Now click on- | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:createclientid.png]] | [[Image:createclientid.png]] | ||
| + | </div> | ||
| + | |||
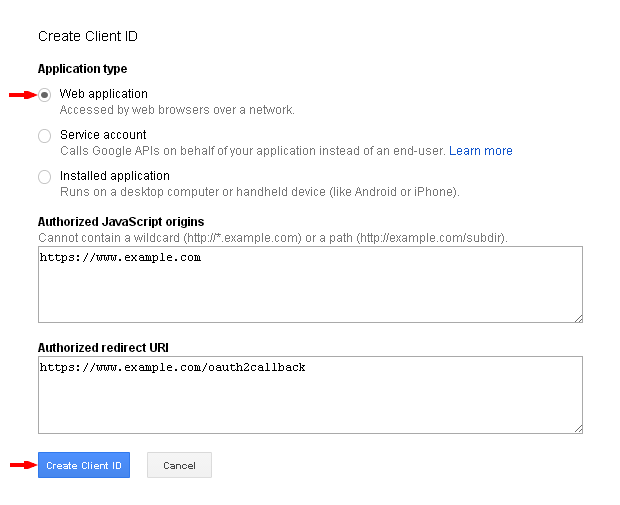
7. Select Application Type – Web Application and give the Authorized Redirect URL and click on Create Client Id button as shown in below image- | 7. Select Application Type – Web Application and give the Authorized Redirect URL and click on Create Client Id button as shown in below image- | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:clicktocreateid.png]] | [[Image:clicktocreateid.png]] | ||
| + | </div> | ||
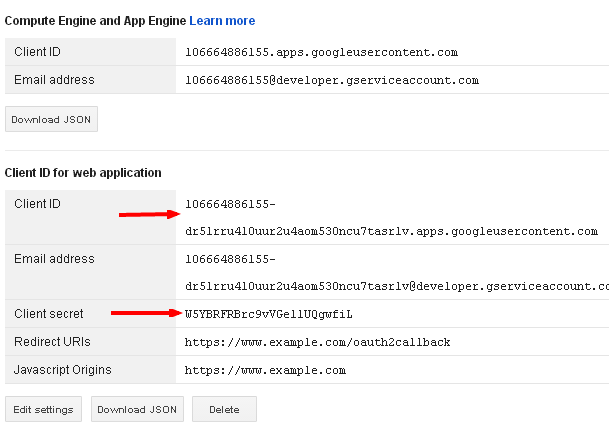
| + | 8. In redirecting page Appid = Clientid and Appsecret=Clientsecret as shown in below image- | ||
| − | |||
| + | <div class="wiki-img"> | ||
[[Image:createdidsecret.png]] | [[Image:createdidsecret.png]] | ||
| + | </div> | ||
| + | |||
</div></div><div style="margin-top:50px"> | </div></div><div style="margin-top:50px"> | ||
| − | == How to create Facebook | + | |
| + | == How to create Facebook App Id and Appsecret? == | ||
<div align="justify"> | <div align="justify"> | ||
1. Login with your credentials in https://www.facebook.com/. | 1. Login with your credentials in https://www.facebook.com/. | ||
| Line 42: | Line 63: | ||
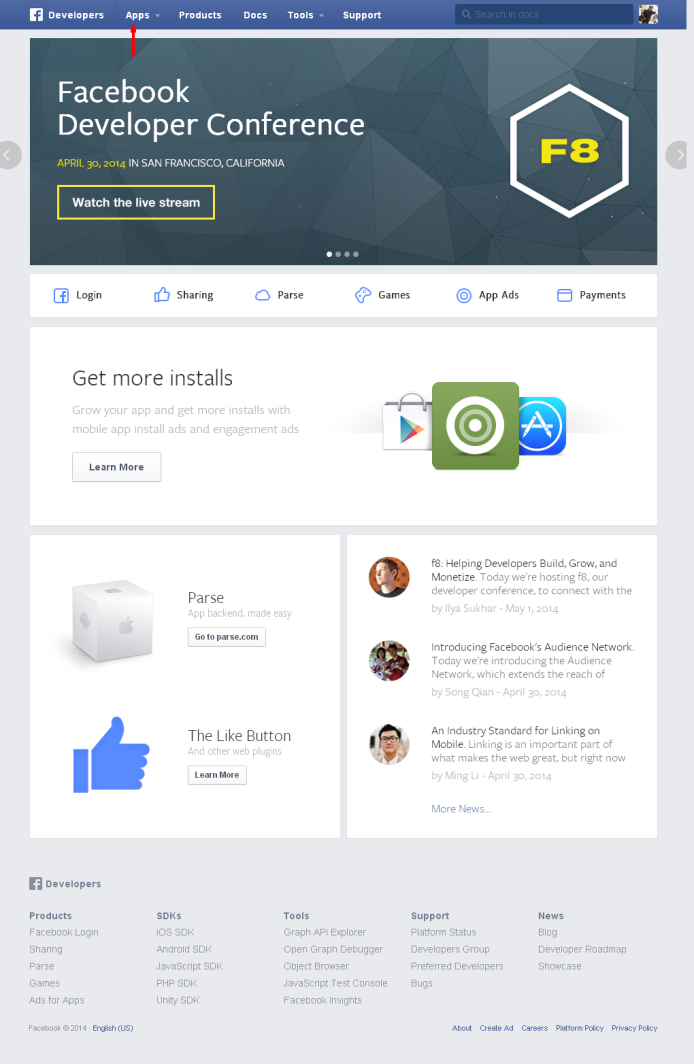
3. Then click on the Apps option as shown in below image- | 3. Then click on the Apps option as shown in below image- | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:facebook1.png]] | [[Image:facebook1.png]] | ||
| + | </div> | ||
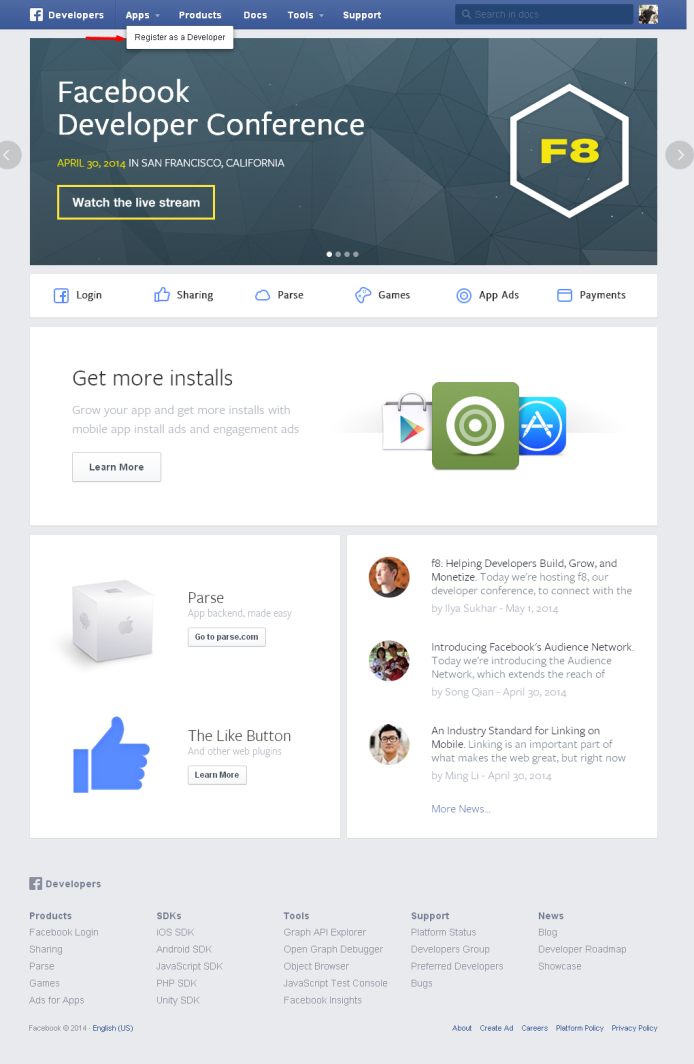
4. When you will click on the Apps option, it will show an option Register as developers as shown in below image- | 4. When you will click on the Apps option, it will show an option Register as developers as shown in below image- | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:registerasdeveloper.png]] | [[Image:registerasdeveloper.png]] | ||
| + | </div> | ||
| + | |||
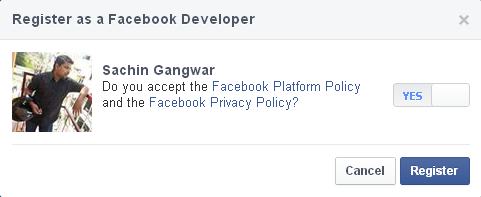
5. Then after you will get a popup for the privacy policy, select yes and then click on the register button as shown in below image- | 5. Then after you will get a popup for the privacy policy, select yes and then click on the register button as shown in below image- | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:clickregister.png]] | [[Image:clickregister.png]] | ||
| + | </div> | ||
| + | |||
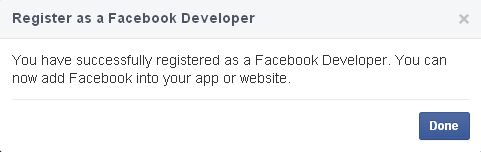
Then after clicking on done as shown in below image- | Then after clicking on done as shown in below image- | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:clickdone.png]] | [[Image:clickdone.png]] | ||
| + | </div> | ||
| + | |||
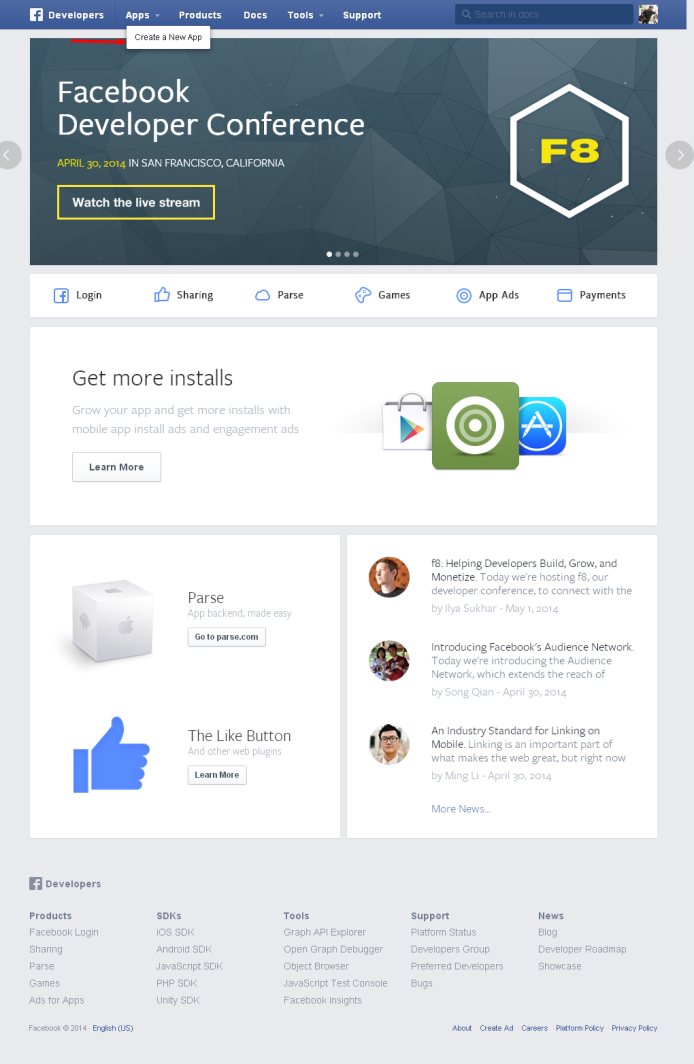
6. Now it will redirect to you on Home page here you need to click on Apps then it will show an option to create a new app, click on it as shown in below image- | 6. Now it will redirect to you on Home page here you need to click on Apps then it will show an option to create a new app, click on it as shown in below image- | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:createnewapp.png]] | [[Image:createnewapp.png]] | ||
| + | </div> | ||
| + | |||
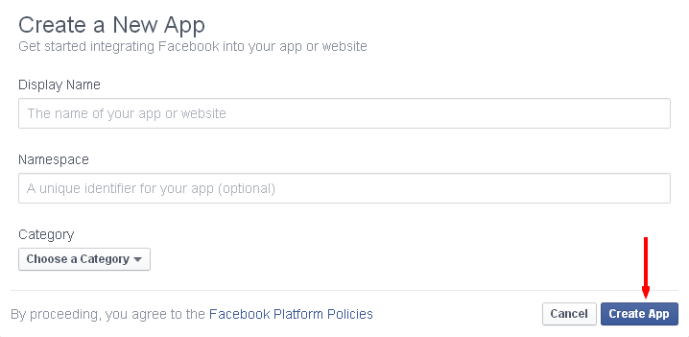
Now, fill the required details and click on create app button as shown in below image- | Now, fill the required details and click on create app button as shown in below image- | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:cliakcreateapp.png]] | [[Image:cliakcreateapp.png]] | ||
| + | </div> | ||
| + | |||
And then fill the captcha- | And then fill the captcha- | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:captcha.png]] | [[Image:captcha.png]] | ||
| + | </div> | ||
| + | |||
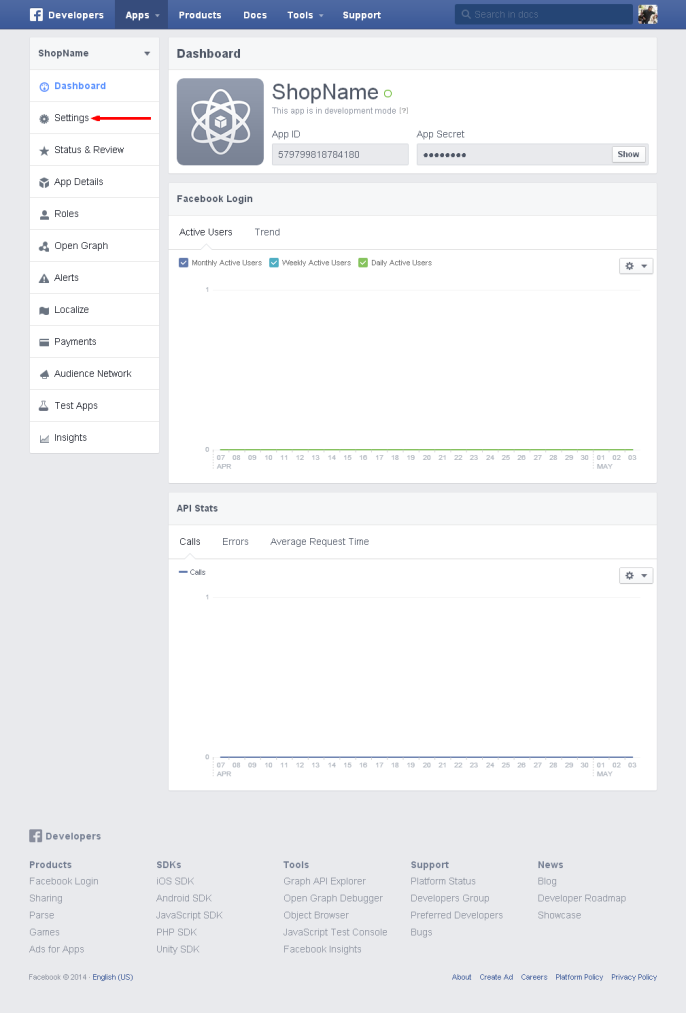
7. Now click on setting option on new redirected page- | 7. Now click on setting option on new redirected page- | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:settings.png]] | [[Image:settings.png]] | ||
| + | </div> | ||
| + | |||
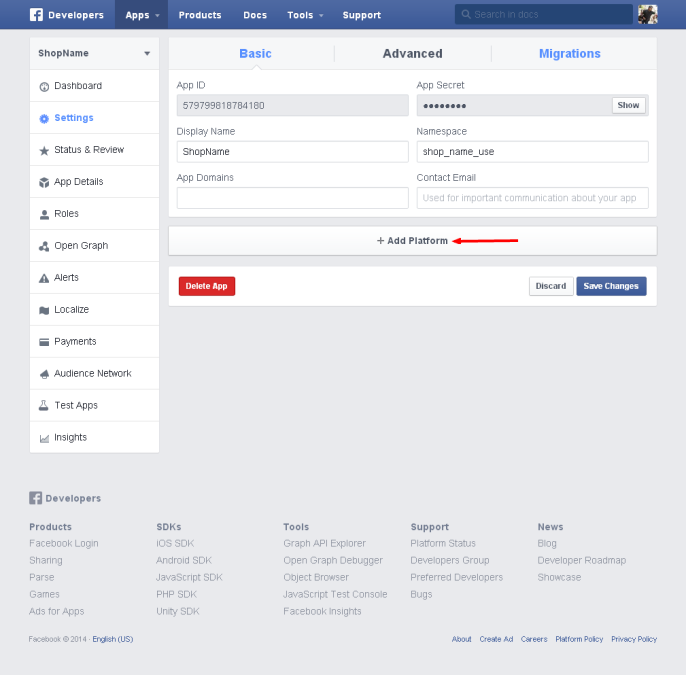
Then fill the contact email and click on add platform button as shown in below image- | Then fill the contact email and click on add platform button as shown in below image- | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:addplateform.png]] | [[Image:addplateform.png]] | ||
| + | </div> | ||
| + | |||
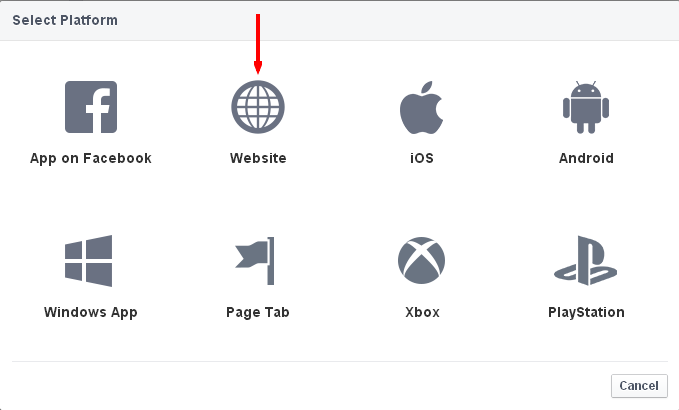
And select the Website platform as shown in below image- | And select the Website platform as shown in below image- | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:selectplateform.png]] | [[Image:selectplateform.png]] | ||
| + | </div> | ||
| + | |||
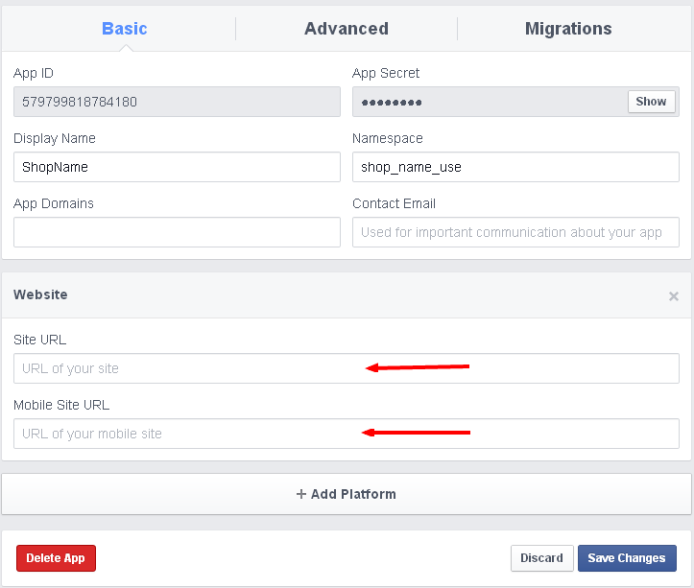
8. Then fill the site url and mobile site url and click on save changes as shown in below image- | 8. Then fill the site url and mobile site url and click on save changes as shown in below image- | ||
| + | <div class="wiki-img"> | ||
[[Image:website1.png]] | [[Image:website1.png]] | ||
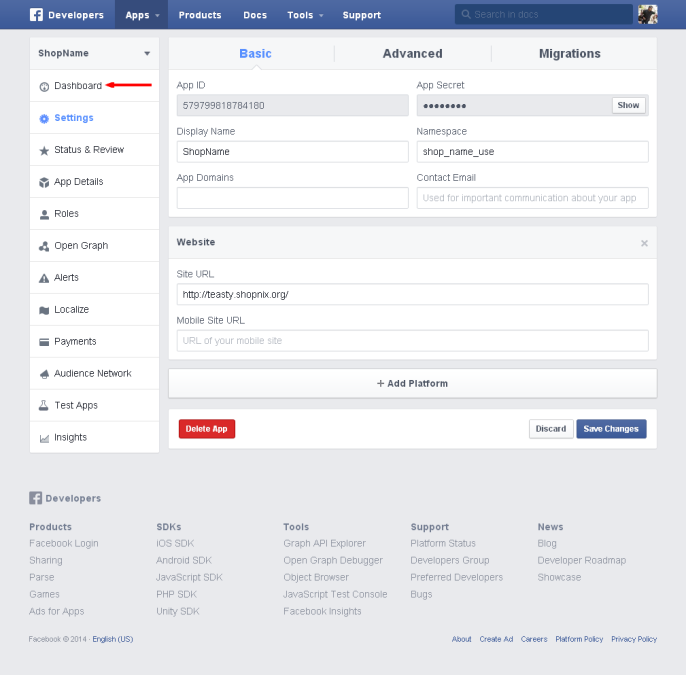
9. Now click on dashboard as shown in below image- | 9. Now click on dashboard as shown in below image- | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:clickdashboard.png]] | [[Image:clickdashboard.png]] | ||
| + | </div> | ||
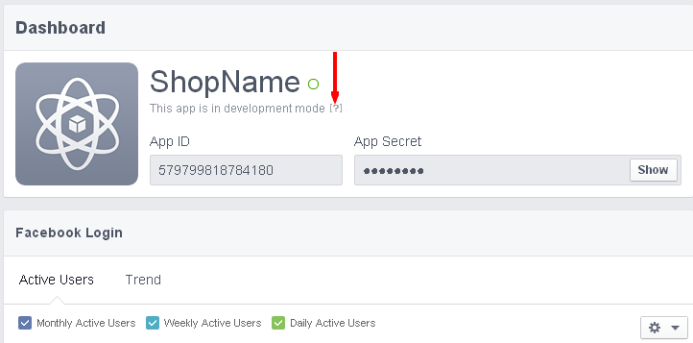
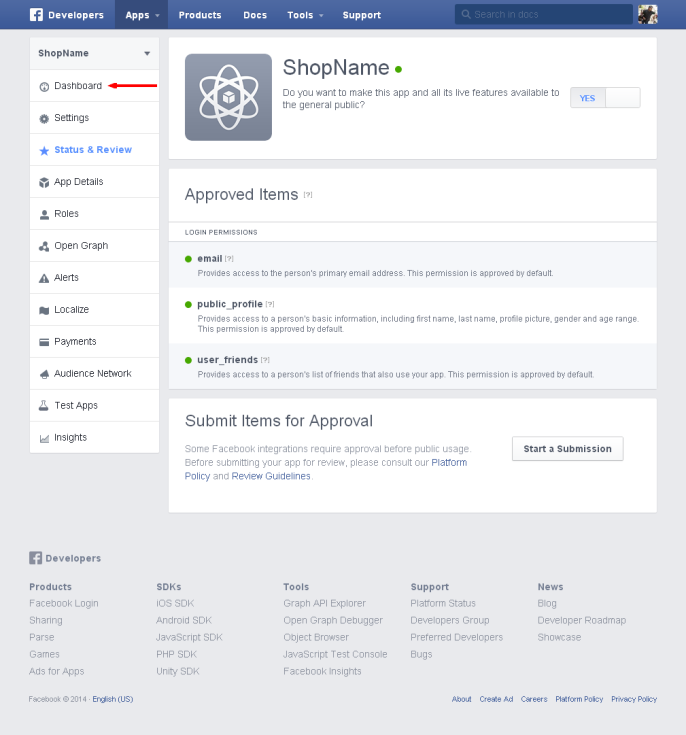
10. Now click on [?] as indicating in below image by an arrow- | 10. Now click on [?] as indicating in below image by an arrow- | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:clickquestionmark.png]] | [[Image:clickquestionmark.png]] | ||
| + | </div> | ||
| + | |||
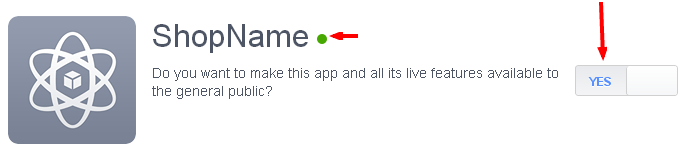
11. Then on redirected page you need to make an active app by clicking on yes/or no button, make it a yes for activating the app, now when we select yes, then you will see a green circle after the app name it means your app is now active as shown in below image- | 11. Then on redirected page you need to make an active app by clicking on yes/or no button, make it a yes for activating the app, now when we select yes, then you will see a green circle after the app name it means your app is now active as shown in below image- | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:appactive.png]] | [[Image:appactive.png]] | ||
| + | </div> | ||
| + | |||
12- After that again, click on the dashboard option as shown in below image- | 12- After that again, click on the dashboard option as shown in below image- | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:reclickdashboard.png]] | [[Image:reclickdashboard.png]] | ||
| + | </div> | ||
| + | |||
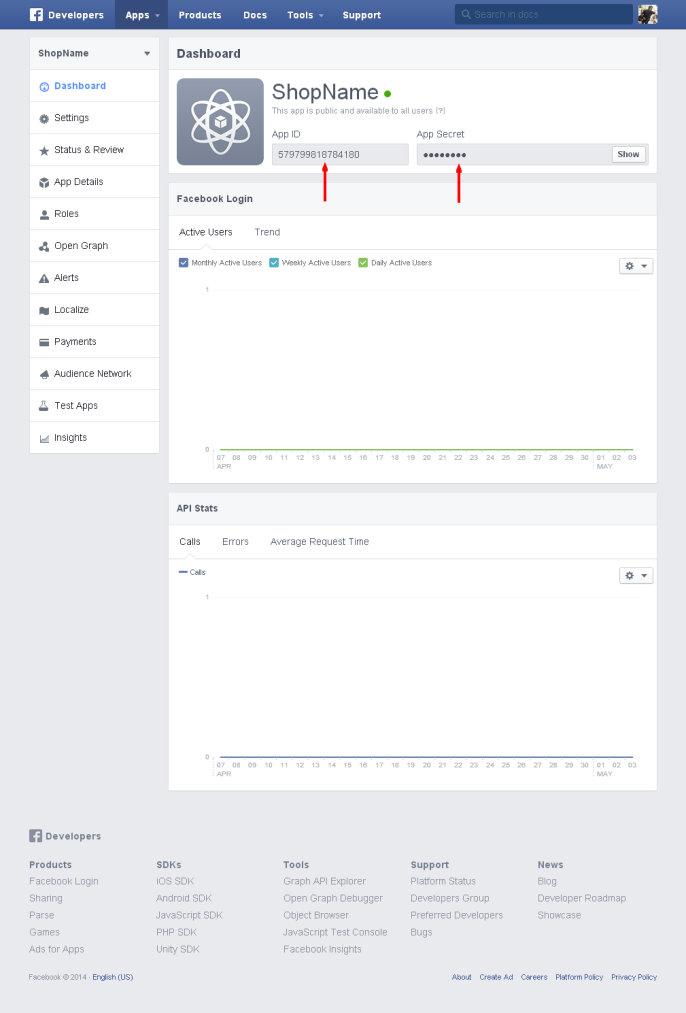
13-Now you can use Appid and Appsecret as shown in below image- | 13-Now you can use Appid and Appsecret as shown in below image- | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:appidsecretcreated.png]] | [[Image:appidsecretcreated.png]] | ||
| + | </div> | ||
If you have more queries or would like assistance with this,please contact us on [mailto:support@shopnix.in support@shopnix.in]. | If you have more queries or would like assistance with this,please contact us on [mailto:support@shopnix.in support@shopnix.in]. | ||
</div></div> | </div></div> | ||
Latest revision as of 18:48, 7 February 2022
How to create Google Appid and Appsecret?
1. Login to the Google account with your credentials.
2. Go to http://console.developers.google.com/project .
3. Click on Create Project.
4. Write Project Name as your Shop Name and no need to alter Project Id field then click on create button.
5. Go to APIs & Auth > Credentials.
6. Now click on-
7. Select Application Type – Web Application and give the Authorized Redirect URL and click on Create Client Id button as shown in below image-
8. In redirecting page Appid = Clientid and Appsecret=Clientsecret as shown in below image-
How to create Facebook App Id and Appsecret?
1. Login with your credentials in https://www.facebook.com/.
2. Then go to the link https://developers.facebook.com/.
3. Then click on the Apps option as shown in below image-
4. When you will click on the Apps option, it will show an option Register as developers as shown in below image-
5. Then after you will get a popup for the privacy policy, select yes and then click on the register button as shown in below image-
Then after clicking on done as shown in below image-
6. Now it will redirect to you on Home page here you need to click on Apps then it will show an option to create a new app, click on it as shown in below image-
Now, fill the required details and click on create app button as shown in below image-
And then fill the captcha-
7. Now click on setting option on new redirected page-
Then fill the contact email and click on add platform button as shown in below image-
And select the Website platform as shown in below image-
8. Then fill the site url and mobile site url and click on save changes as shown in below image-
9. Now click on dashboard as shown in below image-
10. Now click on [?] as indicating in below image by an arrow-
11. Then on redirected page you need to make an active app by clicking on yes/or no button, make it a yes for activating the app, now when we select yes, then you will see a green circle after the app name it means your app is now active as shown in below image-
12- After that again, click on the dashboard option as shown in below image-
13-Now you can use Appid and Appsecret as shown in below image-
If you have more queries or would like assistance with this,please contact us on support@shopnix.in.