Difference between revisions of "Setup/User Permission Management"
From Shopnix Help
m (→Where can I access the Users feature?) |
|||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<div style="margin-top:50px"> | <div style="margin-top:50px"> | ||
| − | == | + | ==Who are Users?== |
<div align="justify"> | <div align="justify"> | ||
The users section allows you to add or updates user’s details. Generally users section is useful when you (admin) wants to give access to other user(s) to maintain the store. | The users section allows you to add or updates user’s details. Generally users section is useful when you (admin) wants to give access to other user(s) to maintain the store. | ||
| Line 6: | Line 6: | ||
</div></div> | </div></div> | ||
<div style="margin-top:50px"> | <div style="margin-top:50px"> | ||
| − | ==Where I | + | |
| + | ==Where can I access the Users feature?== | ||
<div align="justify"> | <div align="justify"> | ||
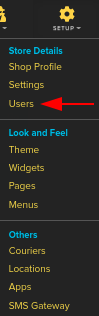
Go to store manager > SETUP > USERS | Go to store manager > SETUP > USERS | ||
| + | <div class="wiki-img"> | ||
[[Image:DU1.png | frameless | 1200px]] | [[Image:DU1.png | frameless | 1200px]] | ||
| + | </div> | ||
| − | |||
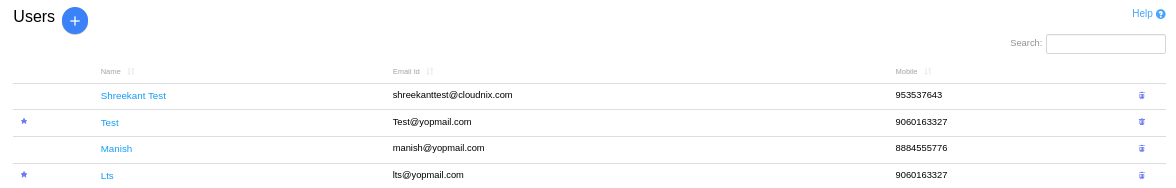
| + | After clicking on the Users, a new page will emerge | ||
| + | |||
| + | |||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:DU16.png|frameless|1200px]] | [[Image:DU16.png|frameless|1200px]] | ||
| + | </div> | ||
| + | |||
</div></div> | </div></div> | ||
<div style="margin-top:50px"> | <div style="margin-top:50px"> | ||
| + | |||
==Addtional Tags== | ==Addtional Tags== | ||
<div align="justify"> | <div align="justify"> | ||
| Line 23: | Line 33: | ||
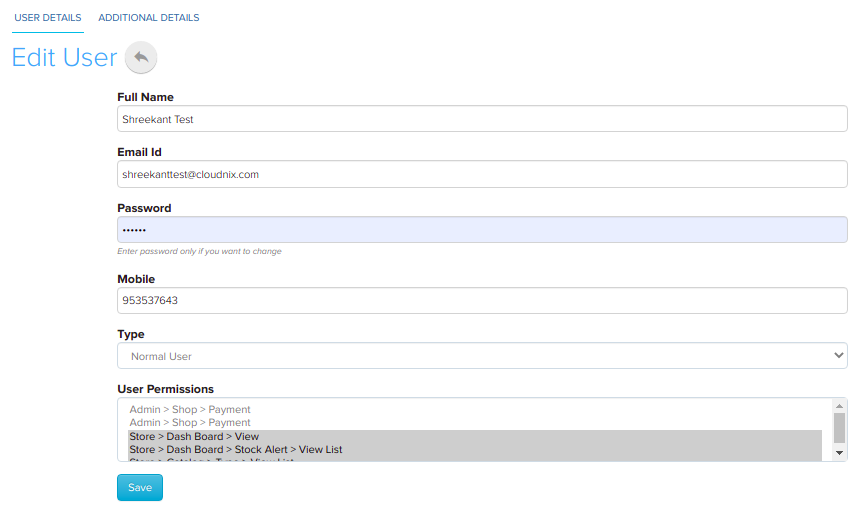
For example click on the RK Sen under Name | For example click on the RK Sen under Name | ||
| + | <div class="wiki-img"> | ||
[[Image:U6.png| frameless |1200px]] | [[Image:U6.png| frameless |1200px]] | ||
| + | </div> | ||
In the additional details tab [[Image:U9.png]] you can Tag name and Tag value of the user like Age: 20 | In the additional details tab [[Image:U9.png]] you can Tag name and Tag value of the user like Age: 20 | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:U10.png]] | [[Image:U10.png]] | ||
| + | </div> | ||
| + | |||
And click on the [[Image:Addbtn.png]] button | And click on the [[Image:Addbtn.png]] button | ||
| + | |||
| + | <div class="wiki-img"> | ||
[[Image:U11.png]] | [[Image:U11.png]] | ||
| + | </div> | ||
| + | |||
If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | If you have more queries or would like assistance with this please contact us on [mailto:support@shopnix.in support@shopnix.in]. | ||
</div></div> | </div></div> | ||
Latest revision as of 19:35, 7 February 2022
Who are Users?
The users section allows you to add or updates user’s details. Generally users section is useful when you (admin) wants to give access to other user(s) to maintain the store. For example: Suppose you are the owner of the store i.e. Admin and you want to give the privilege to another one to maintain the store behalf of you. So you can do those things here the important thing is that you can give certain or full control to the new one as per your requirement.
Where can I access the Users feature?
Addtional Tags
This feature will help you to add different information regarding the user.
For example click on the RK Sen under Name
In the additional details tab ![]() you can Tag name and Tag value of the user like Age: 20
you can Tag name and Tag value of the user like Age: 20
If you have more queries or would like assistance with this please contact us on support@shopnix.in.