Difference between revisions of "Widgets"
From Shopnix Help
(→What is a Widget?) |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | ==What is a Widget?== | ||
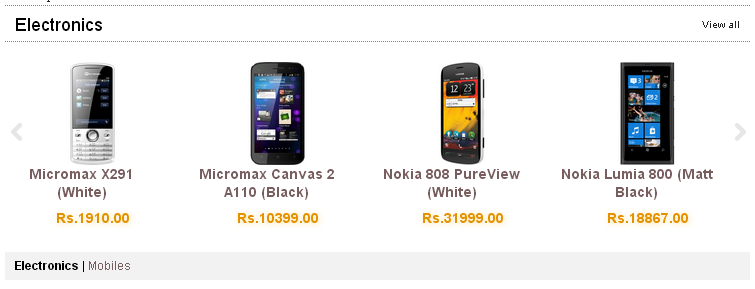
| + | A widget is a UI element that allows you to list a select set of products within a mini-window on your store. Below is a quick rendering of an example widget. | ||
| − | + | [[Image:WidgetSlider.png|middle]] | |
| − | |||
| − | + | This is very useful to display and highlight this product set to your store visitors. Think of it as a custom made "showcase" where you can a promote a product set. | |
| − | + | For eg: | |
| − | You | + | You might want to show all the latest additions to your store as a widget OR |
| − | + | You might want to showcase products with large discounts in a widget OR | |
| − | + | You might want to highlight a special category of products for a particular period to drive their sales. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ==Where can I access the Widgets feature in the Store Manager?== | ||
| + | Goto Store Manager > Products > Widgets. You will see all your default widgets listed in this "Widgets List page". | ||
| − | == | + | |
| − | + | ==What can I do in the "Widgets List" page?== | |
| − | + | ||
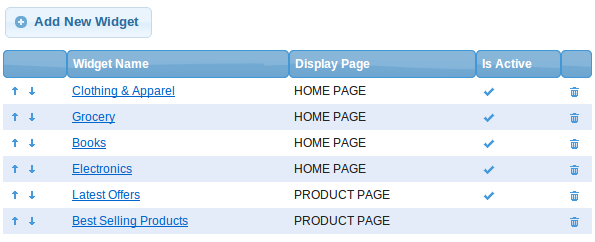
| − | + | [[Image:WidgetListPage.png|middle]] | |
| − | + | ||
| − | + | The first column with arrows allows you to control the order in which the widgets are displayed | |
| − | + | The second column is the Widget Name, clicking on it will take you inside the Widget and change its attributes (See next question) | |
| − | + | The third column, Display Page indicates which page this widget will be shown. Current options are Home Page and the Product Page | |
| − | + | The Is Active column indicates if the widget is enabled/disabled | |
| + | The Trash icon allows you to permanently delete a widget | ||
| + | |||
| + | |||
| + | ==How do I configure a Widget? What are the settings?== | ||
| + | When you select a particular widget in the "Widgets List page" you will be taken to the "Widget Page". Here - | ||
| + | The widget page is divided into two tabs, Widget and Widget Products | ||
| + | The Widget tab is where you configure all the attributes of the widget including which page it is displayed on, what links should be shown under the widget, name of the widget, etc | ||
| + | The widget Products page allows you to add products to be shown in the widget. You can add products by typing in the name/sku of the product and also control the order in which it is displayed in the widget | ||
Latest revision as of 23:22, 6 June 2013
Contents
What is a Widget?
A widget is a UI element that allows you to list a select set of products within a mini-window on your store. Below is a quick rendering of an example widget.
This is very useful to display and highlight this product set to your store visitors. Think of it as a custom made "showcase" where you can a promote a product set.
For eg: You might want to show all the latest additions to your store as a widget OR You might want to showcase products with large discounts in a widget OR You might want to highlight a special category of products for a particular period to drive their sales.
Where can I access the Widgets feature in the Store Manager?
Goto Store Manager > Products > Widgets. You will see all your default widgets listed in this "Widgets List page".
What can I do in the "Widgets List" page?
The first column with arrows allows you to control the order in which the widgets are displayed The second column is the Widget Name, clicking on it will take you inside the Widget and change its attributes (See next question) The third column, Display Page indicates which page this widget will be shown. Current options are Home Page and the Product Page The Is Active column indicates if the widget is enabled/disabled The Trash icon allows you to permanently delete a widget
How do I configure a Widget? What are the settings?
When you select a particular widget in the "Widgets List page" you will be taken to the "Widget Page". Here - The widget page is divided into two tabs, Widget and Widget Products The Widget tab is where you configure all the attributes of the widget including which page it is displayed on, what links should be shown under the widget, name of the widget, etc The widget Products page allows you to add products to be shown in the widget. You can add products by typing in the name/sku of the product and also control the order in which it is displayed in the widget