Difference between revisions of "Design/Managing an existing static page"
From Shopnix Help
m (→How to Manage / Design an existing static page ?) |
m (→How to Manage / Design an existing static page ?) |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
The idea behind this feature is that if you have an existing page and you want to edit that page. You can do the same by following steps. | The idea behind this feature is that if you have an existing page and you want to edit that page. You can do the same by following steps. | ||
| − | Go to | + | Go to '''STORE MANAGER > SETUP > PAGES |
| − | |||
| + | <div class="wiki-img"> | ||
[[image:Admin_pages.png | frameless | 1200px]] | [[image:Admin_pages.png | frameless | 1200px]] | ||
| + | </div> | ||
| Line 13: | Line 14: | ||
| + | <div class="wiki-img"> | ||
[[Image:page_list.png | frameless | 1200px]] | [[Image:page_list.png | frameless | 1200px]] | ||
| + | </div> | ||
| Line 19: | Line 22: | ||
| + | <div class="wiki-img"> | ||
[[image:page_modify.png | frameless | 1200px]] | [[image:page_modify.png | frameless | 1200px]] | ||
| + | </div> | ||
| Line 27: | Line 32: | ||
| + | <div class="wiki-img"> | ||
[[image:source_code.png | frameless | 1200px]] | [[image:source_code.png | frameless | 1200px]] | ||
| + | </div> | ||
| Line 33: | Line 40: | ||
| + | <div class="wiki-img"> | ||
[[image:vedio1.png | frameless | 1200px]] | [[image:vedio1.png | frameless | 1200px]] | ||
| + | </div> | ||
| Line 39: | Line 48: | ||
| + | <div class="wiki-img"> | ||
[[image:vedio2.png | frameless | 1200px]] | [[image:vedio2.png | frameless | 1200px]] | ||
| + | </div> | ||
| Line 45: | Line 56: | ||
| + | <div class="wiki-img"> | ||
[[image:vediostore.png | frameless | 1200px]] | [[image:vediostore.png | frameless | 1200px]] | ||
| + | </div> | ||
| Line 53: | Line 66: | ||
| + | <div class="wiki-img"> | ||
[[image:upload_image.png | frameless | 1200px]] | [[image:upload_image.png | frameless | 1200px]] | ||
| + | </div> | ||
| + | class="wiki-img"> | ||
[[image:upload_image1.png | frameless | 1200px]] | [[image:upload_image1.png | frameless | 1200px]] | ||
| + | </div> | ||
| Line 62: | Line 79: | ||
| + | <div class="wiki-img"> | ||
[[image:format_page.png | frameless | 1200px]] | [[image:format_page.png | frameless | 1200px]] | ||
| + | </div> | ||
Latest revision as of 23:25, 2 May 2022
How to Manage / Design an existing static page ?
The idea behind this feature is that if you have an existing page and you want to edit that page. You can do the same by following steps.
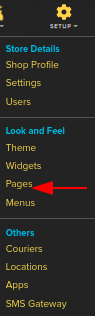
Go to STORE MANAGER > SETUP > PAGES
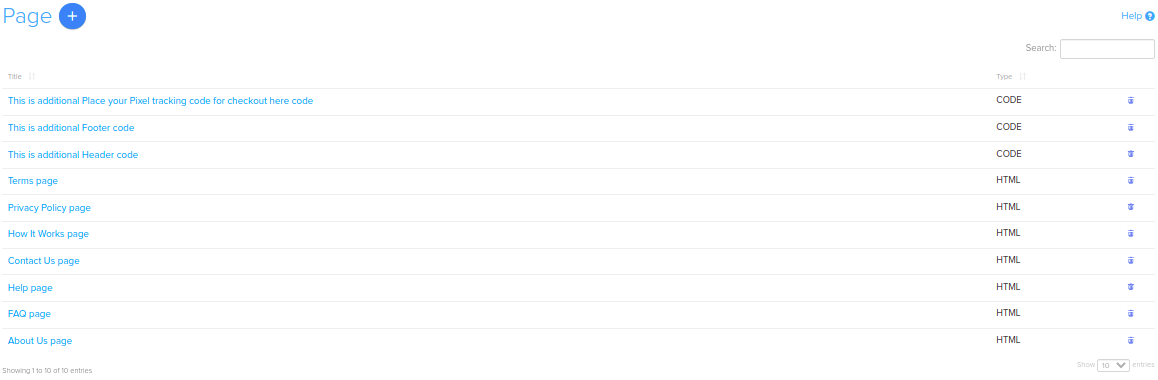
After clicking on the pages option you will be redirect to the page where you will find a list of pages like below
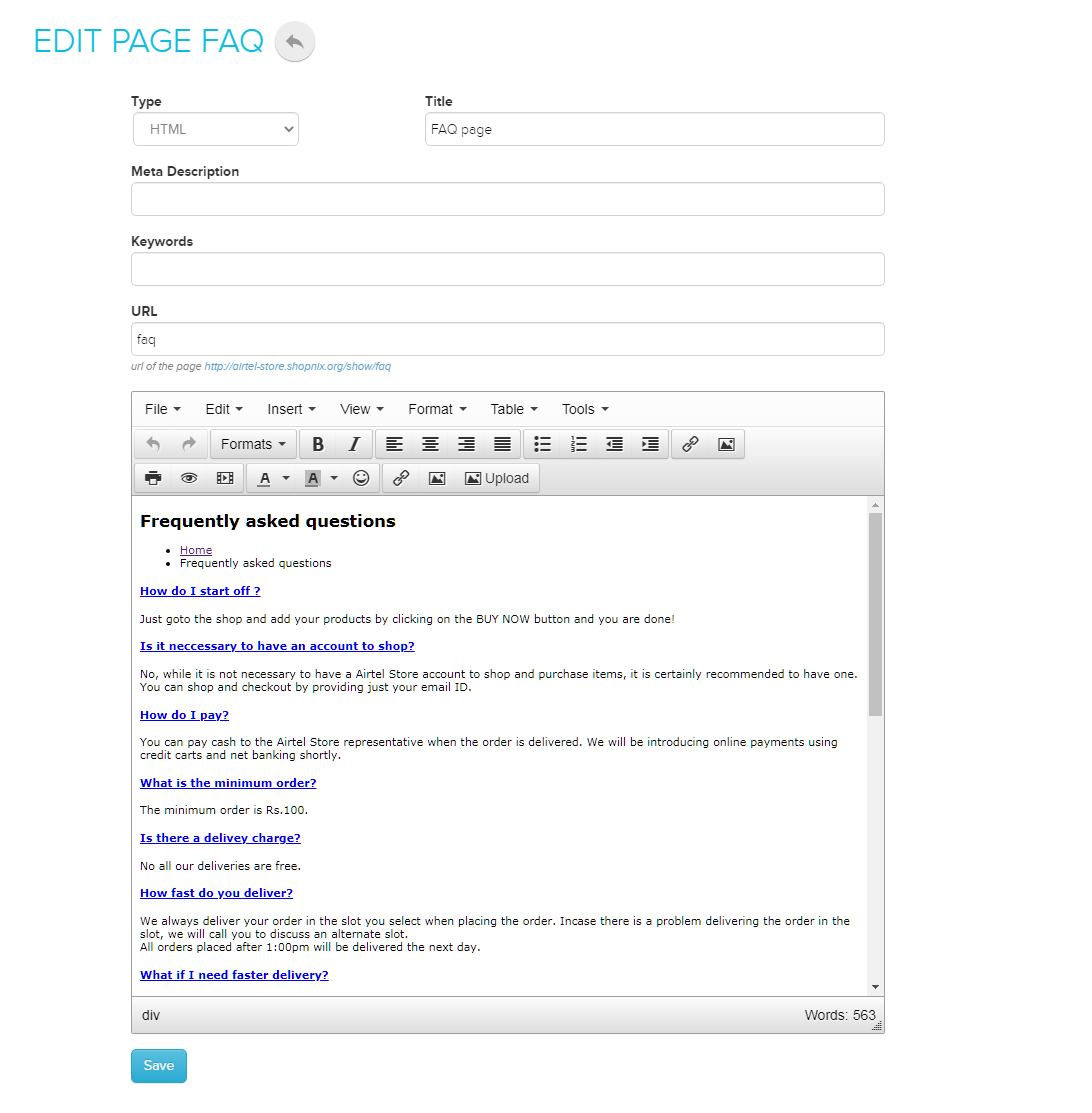
Choose any page (where you want to modify), for example, you want to edit the existing page "service-bangalore" (above image), click on that link and it will redirect you to the "service-bangalore" page like below
While editing you can write or put the codes in the tools > source code or you can use the editor to do the same.
For putting the codes, click on the tools > source code option and write or paste your codes like below.
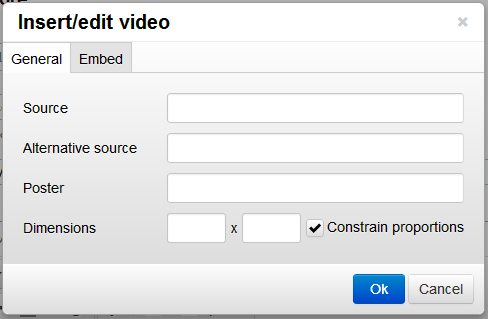
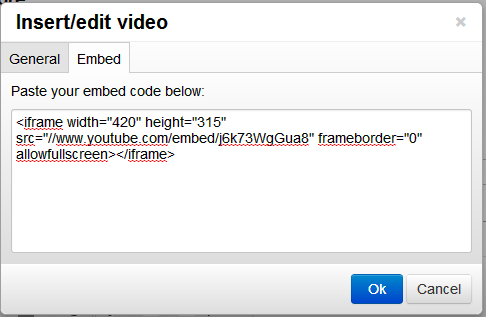
Now suppose you want to add a video in that page you can give the link of the video or you can paste the embed code for the video like below.
After placing the embed code the embed code area click on the ![]() and
and ![]() buttons respectively.
buttons respectively.
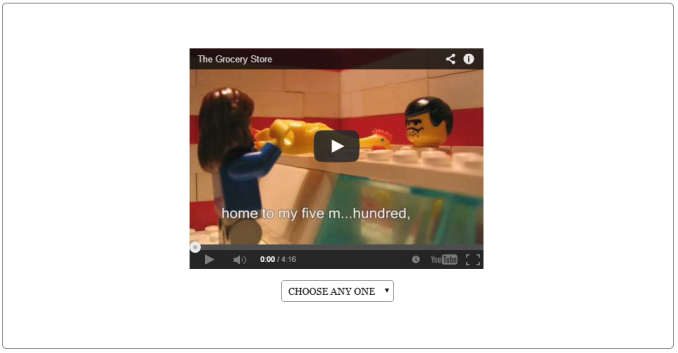
You can check the same in your store like below
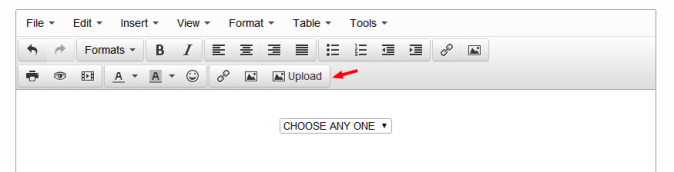
You can also upload the images using upload image option, also you can add/edit the images.
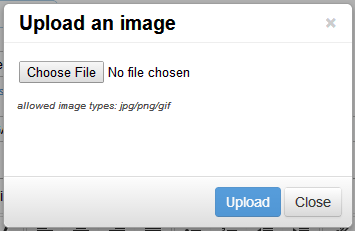
To upload the image click on the upload option like below, then a popup will emerge and will ask you to upload an a image like below image.
If you are writing a paragraph or sentence you will need the formatting feature and alignment feature.
If you have more queries or would like assistance with this,please contact us on support@shopnix.in.